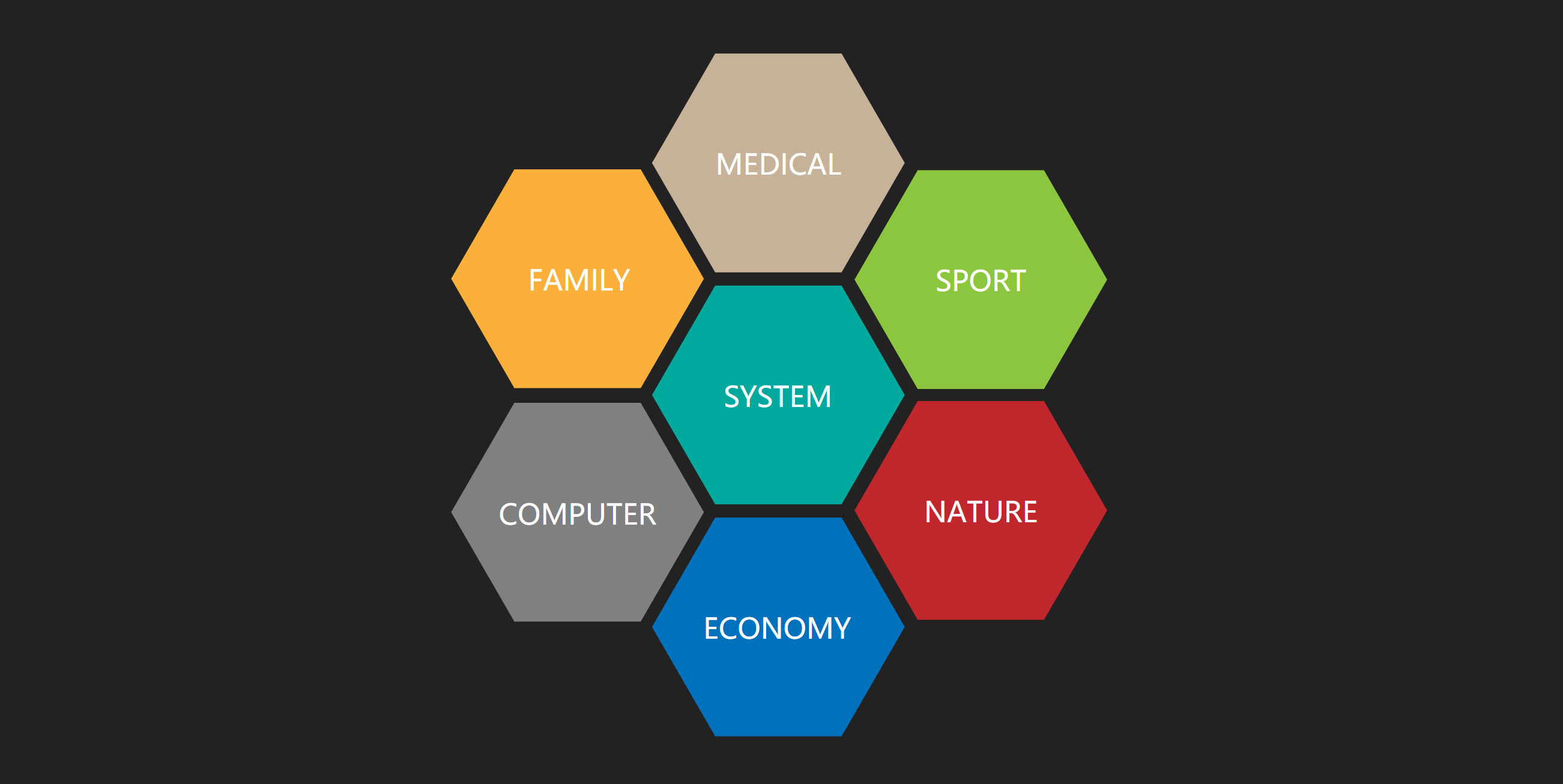
如下的一个效果图

全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no, email=no, address=no">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui">
<title>SVG 加链接</title>
<link rel="stylesheet" href="https://code.1pxeye.com/download/code/reset.min.css">
<script src="https://code.1pxeye.com/download/lib/jquery-3.2.1.slim.min.js"></script>
<style type="text/css">
body{ height: 100vh; display: flex; align-items: center; justify-content: center; } svg{ width: 80%; height: 80%; max-width: 800px; max-height: 800px; display: block; } svg g{ overflow: hidden; cursor: pointer; display: block; } svg g polygon{ transition: 0.3s; } svg g:hover polygon{ fill-opacity:0.7; } .st0{fill:#00A99D;} .st1{fill:#FFFFFF;} .st2{font-family:"Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;} .st3{font-size:32px;} .st4{fill:#FBB03B;} .st5{fill:#C7B299;} .st6{fill:#8CC63F;} .st7{fill:#C1272D;} .st8{fill:#0071BC;} .st9{fill:#808080;}
</style>
<script>
$(function() {
var $anchor = $("#panel").find("g");
$anchor.on("click", function() {
var $url = $(this).data('url');
if ($url.length) {
location = $url;
}
});
});
</script>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 798 818" id="panel">
<g data-url="https://1pxeye.com/">
<polygon class="st0" points="468.9,283.4 325.4,283.4 253.7,407.6 325.4,531.8 468.9,531.8 540.6,407.6 "/>
<text transform="matrix(1 0 0 1 334.8756 420.9521)" class="st1 st2 st3">SYSTEM</text>
</g>
<g data-url="https://syxskj.com/">
<polygon class="st4" points="240.9,151.4 97.4,151.4 25.7,275.6 97.4,399.8 240.9,399.8 312.6,275.6 "/>
<text transform="matrix(1 0 0 1 112.9567 288.9521)" class="st1 st2 st3">FAMILY</text>
</g>
<g data-url="https://net.syxskj.com/">
<polygon class="st5" points="468.9,19.9 325.4,19.9 253.7,144.1 325.4,268.4 468.9,268.4 540.6,144.1 "/>
<text transform="matrix(1 0 0 1 325.6979 157.5236)" class="st1 st2 st3">MEDICAL</text>
</g>
<g data-url="http://xsight.co.jp/">
<polygon class="st6" points="698.7,152.4 555.3,152.4 483.6,276.6 555.3,400.8 698.7,400.8 770.4,276.6 "/>
<text transform="matrix(1 0 0 1 575.3954 289.9521)" class="st1 st2 st3">SPORT</text>
</g>
<g data-url="https://ninja.red/">
<polygon class="st7" points="698.7,414.5 555.3,414.5 483.6,538.7 555.3,662.9 698.7,662.9 770.4,538.7 "/>
<text transform="matrix(1 0 0 1 562.4169 552.095)" class="st1 st2 st3">NATURE</text>
</g>
<g data-url="http://mi.com/">
<polygon class="st8" points="468.9,546.8 325.4,546.8 253.7,671 325.4,795.2 468.9,795.2 540.6,671 "/>
<text transform="matrix(1 0 0 1 311.7174 684.3807)" class="st1 st2 st3">ECONOMY</text>
</g>
<g data-url="https://sap.com/">
<polygon class="st9" points="240.9,416.5 97.4,416.5 25.7,540.7 97.4,664.9 240.9,664.9 312.6,540.7 "/>
<text transform="matrix(1 0 0 1 79.629 555.095)" class="st1 st2 st3">COMPUTER</text>
</g>
</svg>
</body>
</html>

评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。