以google字体为例。默认调用代码如下所示,假设调用的是Noto Sans JP粗细400,500,700。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
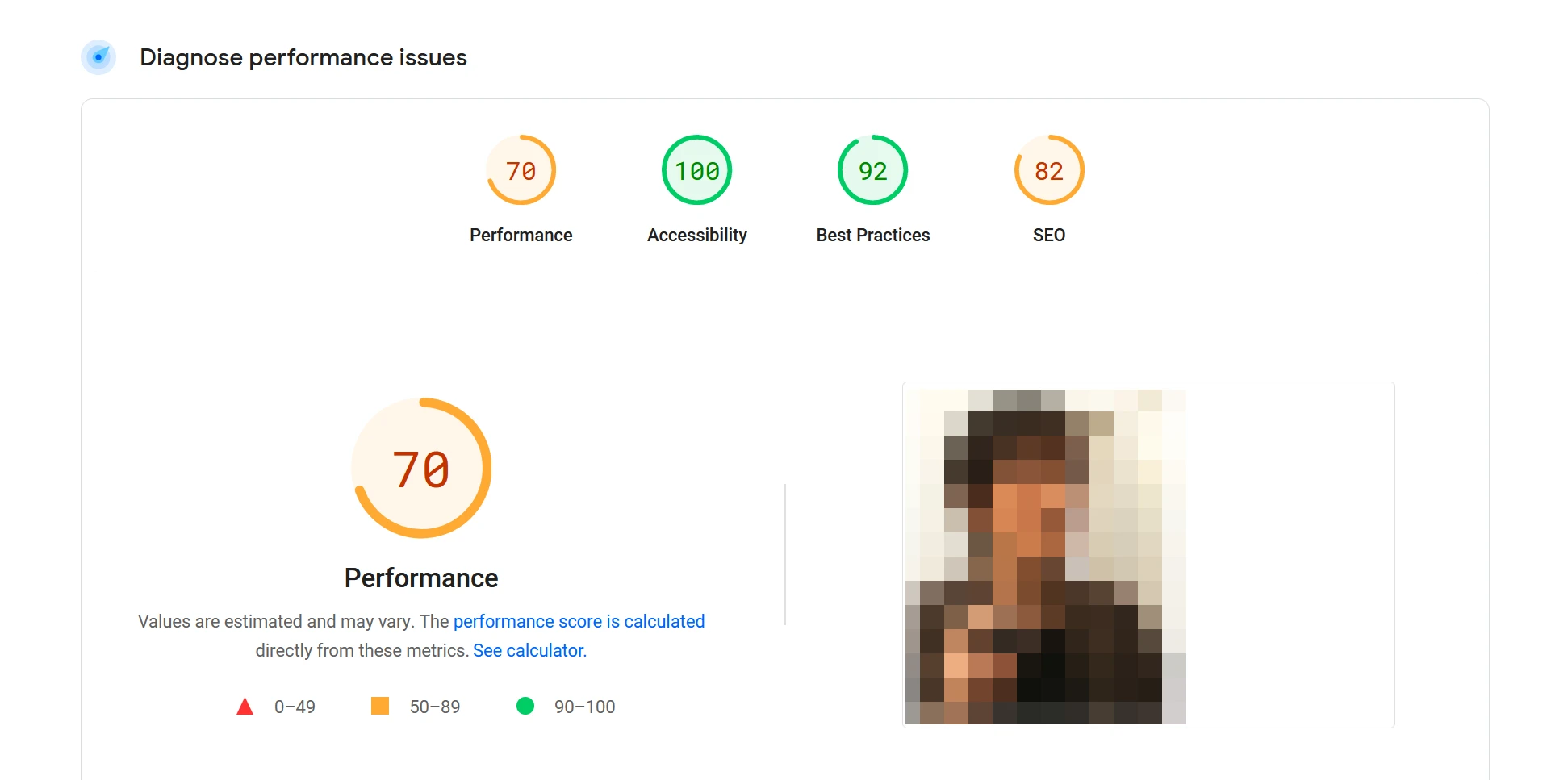
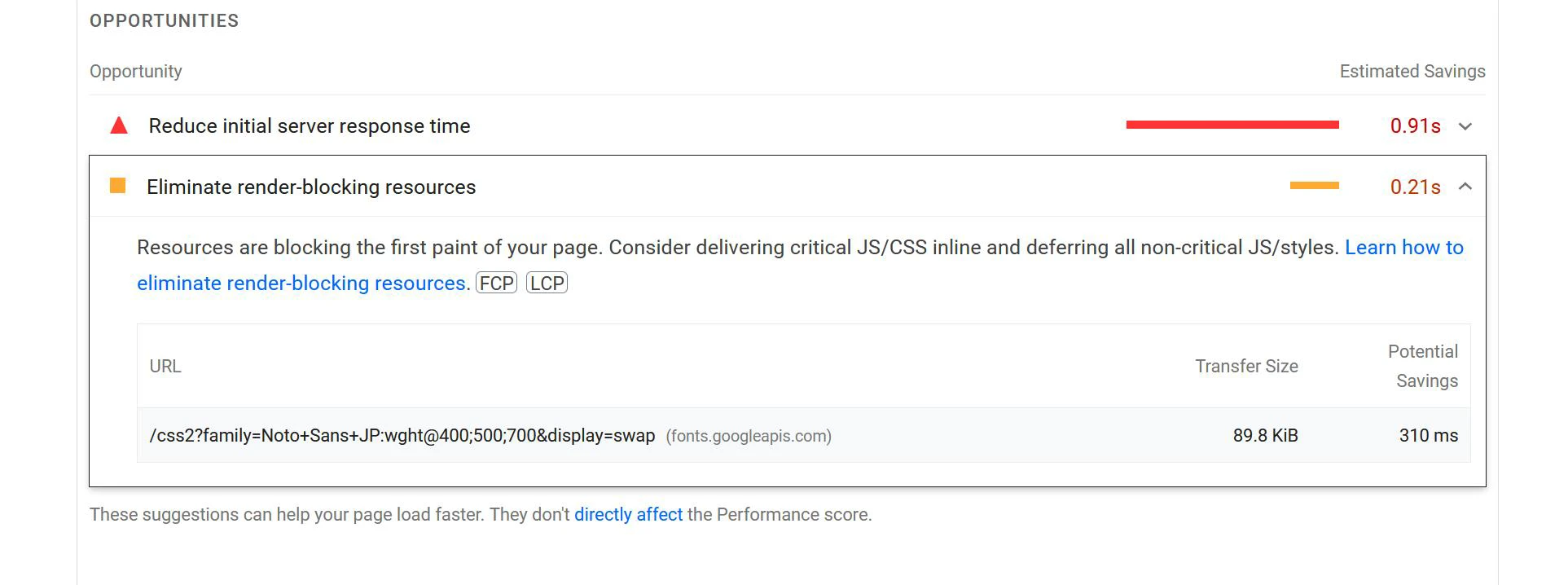
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap">PageSpeed Insights测试结果


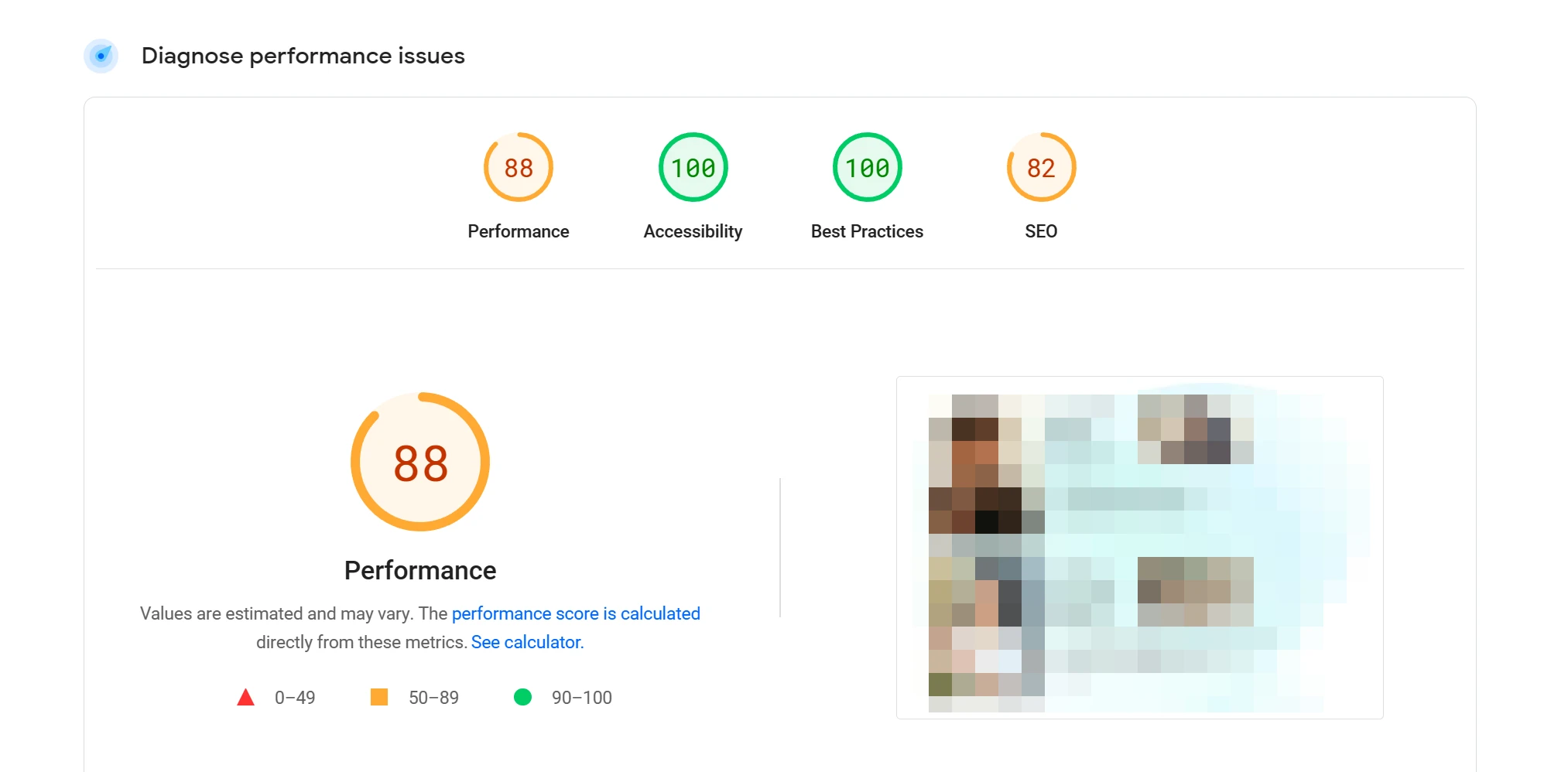
优化方案:
<!-- 预加载样式表 -->
<link rel="preload" as="style"
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap">
<!-- 预连接服务器 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<!-- js方法去掉造成阻塞的属性 -->
<link onload="this.onload=null;this.removeAttribute('media');"
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap" rel="stylesheet">
<!-- 避免在客户端禁用js时无法加载样式,所以添加noscript方法引用样式 -->
<noscript>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700&display=swap">
</noscript>
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。