当两个容器的margin相遇时,
它们的margin将合并成一个margin值。
取相遇的margin的较大者。
这就是外边距合并,实际上合并的是垂直方向的外边距。
* 注意:下面所有例子当中的淡黄色区域为被margin撑开的区域。
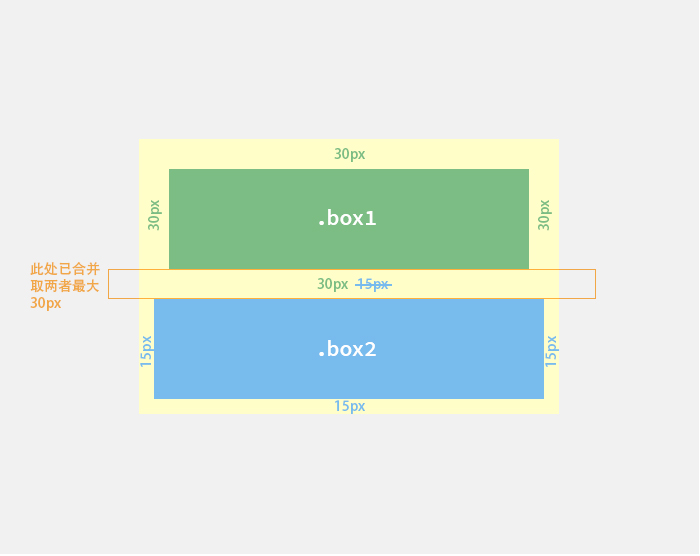
情况1:上下两个容器相遇时,上面容器的下外边距跟下面容器的上外边距进行合并。取两者较大值。
css如下:
.box1{
height:100px;
background-color:#7cbd84;/*绿色*/
margin:30px;
}
.box2{
height:100px;
background-color:#78bbed;/*蓝色*/
margin:15px;
}HTML代码:
<div class="box1"></div>
<div class="box2"></div>效果如下:

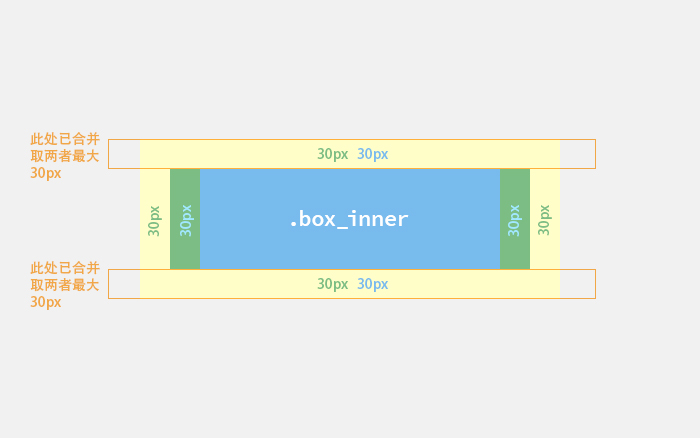
情况2:内外两个容器的外边距相遇时,上下两个边距会发生合并现象。依然取两者较大值。
css如下:
.box_outer{
height:100px;
background-color:#7cbd84;/*绿色*/
margin:30px;
}
.box_inner{
height:100px;
background-color:#78bbed;/*蓝色*/
margin:30px;
}HTML代码:
<div class="box_outer">
<div class="box_inner"></div>
</div>效果如下:

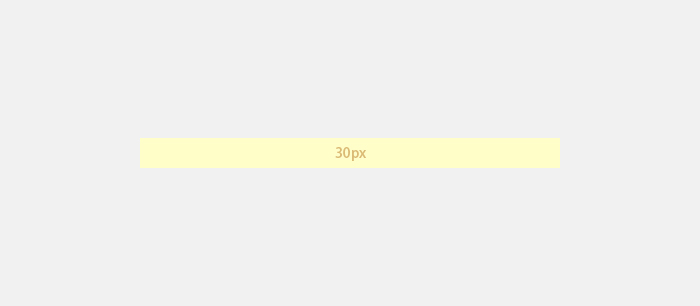
情况3:当容器内没有内容且高度为0的时候,容器自身的上下margin也会发生合并。取较大者。
css如下:
.box_empty_outer{
background-color:#7cbd84;
margin:30px;
}
.box_empty_inner{
background-color:#78bbed;
margin:30px;
}HTML代码:
<div class="box_empty_outer">
<div class="box_empty_inner"></div>
</div>效果如下:

注意事项:
只有默认情况下的容器的垂直外边距才会发生外边距合并。
行内框(有display:inline-block声明)、浮动框(有float属性)或绝对定位(有position:absolute声明)之间的外边距不会合并。
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。