本章示例页面:
https://10.1pxeye.com/docs/start-responsive-web-design/
如果想看手机上的效果,请扫描下方二维码:
QR Code:

样式表部分代码:
@charset "utf-8";
* {
margin: 0;
padding: 0;
}
html {
background-color: #fff;
}
body {
background-color: #f2f2f2;
}
.header {
padding: 30px 0;
background-color: #fff;
}
h1 {
max-width: 1280px;
margin: auto;
padding-left: calc( 20px + 2% );
}
h1>img {
max-width: 170px;
display: block;
}
.products {
max-width: 1280px;
margin: 20px auto;
overflow: hidden;
padding: 0 20px;
}
.products>div {
float: left;
margin: 2%;
width: 29.333%;
}
.products>div>img {
display: block;
max-width: 100%;
}
.products>div h2 {
height: 40px;
line-height: 40px;
color: #FFFFFF;
text-align: center;
font-size: 22px;
}
.product-1 h2 {
background-color: gray;
}
.product-2 h2 {
background-color: darkorange;
}
.product-3 h2 {
background-color: darkblue;
}
.product-4 h2 {
background-color: darkred;
}
.product-5 h2 {
background-color: darkviolet;
}
.product-6 h2 {
background-color: darkgreen;
}
.footer {
width: 100%;
box-sizing: border-box;
padding: 20px 10px;
text-align: center;
color: #999999;
font-size: 12px;
background-color: #fff;
}
@media screen and (max-width:1000px) {
.products>div h2 {
font-size: 2vw;
}
}
@media screen and (max-width:710px) {
.products>div {
width: 46%;
}
.products>div h2 {
font-size: 16px;
}
}
@media screen and (max-width:450px) {
.products>div {
width: 96%;
}
.products>div h2 {
font-size: 18px;
}
}
编写过程视频-建议新手看:(时长21分钟)
如果下方视频没有显示,请点击:http://www.tudou.com/programs/view/_4bgiJWdf_w/?resourceId=0_06_02_99
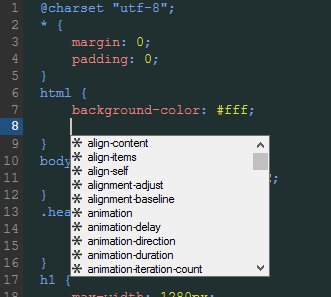
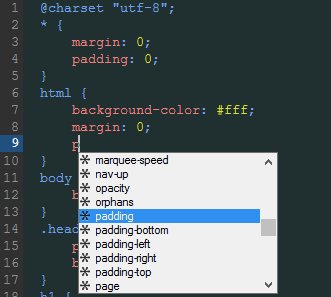
快速编写技巧:
Dreaweaver Emmet – 从新版的Dreaweaver CC开始支持Emmet快速编写插件。
按要求编写简码:
例如:.content>.col-$*6>h2.title+p.intro{the text}
结尾处按tab键。即可生成dom结构。
如下所示:

比如快速编写css样式:

更多emmet用法请访问:http://docs.emmet.io/ 不过,Dreamweaver集成的用法没有emmet官网提供的多。具体请以当前dw实际使用效果为准。
calc属性
calc是英文单词calculate(计算)的缩写。你可以使用calc给元素属性设置动态计算值。
calc可以使用数学运算中的简单加(+)、减(-)、乘(*)和除(/)来进行计算。
而且还可以根据单位如px,em,rem和百分比来转化计算。
如本页实例中:
h1 {
max-width: 1280px;
margin: auto;
padding-left: calc( 20px + 2% );
}
h1的左内边距设定为:在2%的动态值上加上一个20px的固定值。在响应式网站制作中可以起到巨大的作用。
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。