对于前端开发者来说,设定字体时,强烈建议同时设置font-weight及font-style。以确保字体能正常显示。

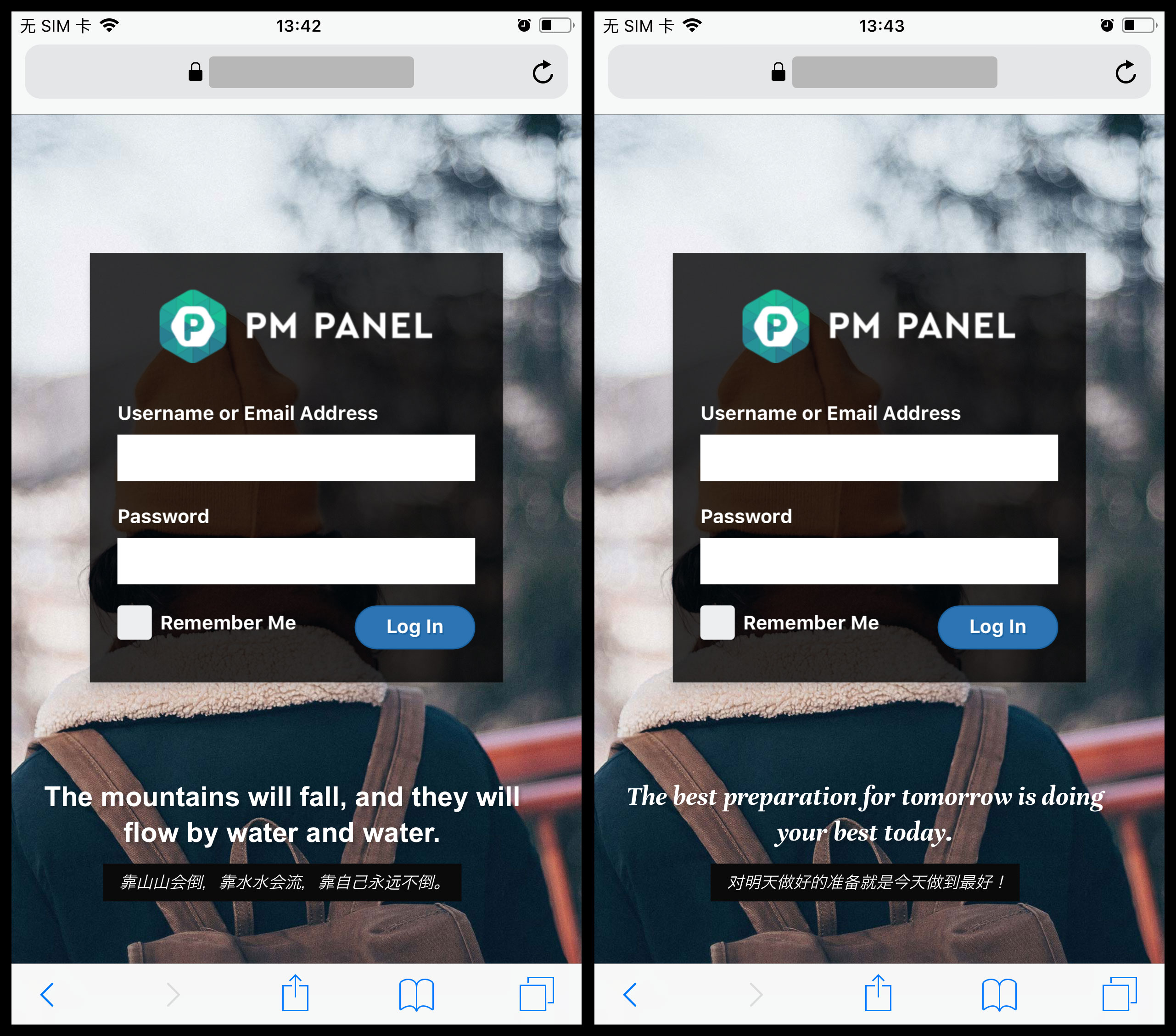
如下图。左边的截图底部英文是正常的非衬线体。也可以说是默认字体。
而右边的是我想要的字体效果。那么,刚开始调用字体的时候为什么会出现左边的情况呢?
原因多半是在站点中调用字体后,只设置了font-family,并未设置font-weight及font-style。这个在Android浏览器及chrome下没问题。但ios下就会显示不正确。
修改之前的样式:
@import url('https://fonts.googleapis.com/css?family=Unna:700i&display=swap');
h2 {
font-size: 56px;
font-family: 'Unna', 'Roboto', Arial, "Microsoft Yahei", serif;
}
修改后的样式:
要注意,设定的字体weight及style要对应调用的字体。如下图是Unna:700i。如果font-weight定义为400,那么也会导致字体无法正常显示。因为只调用了700,没有调用400的Unna字体。
@import url('https://fonts.googleapis.com/css?family=Unna:700i&display=swap');
h2 {
font-size: 56px;
font-family: 'Unna', 'Roboto', Arial, "Microsoft Yahei", serif;
font-weight:700;
font-style:italic;
}
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。