简述:
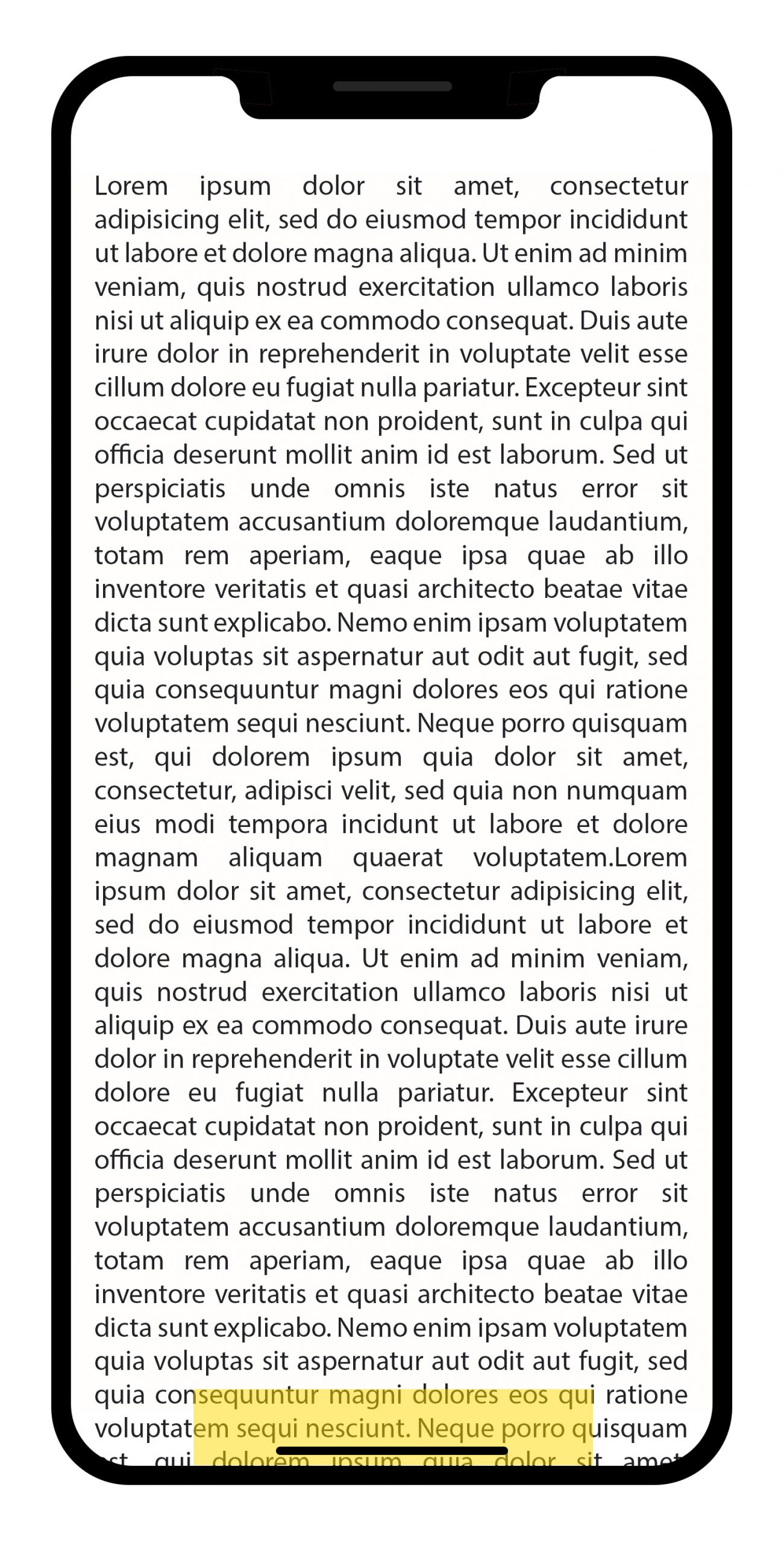
如下示意图所示:从iPhone10(iPhoneX)开始浏览网页时,网页底部的工具栏默认以一个黑色横线的形式存在,当点击这一区域(黄色色块所示区域)时可弹出页脚工具栏。而默认状态下,这个黑色的线会挡住页面内容。

同样,手机顶部的“刘海”,或者手机四周圆角都可能会阻挡页面内容。为了解决这一问题。有了env()这样的环境变量。它最初由iOS浏览器提供,用于允许开发人员将其内容放置在视口的安全区域中,该规范中定义的safe-area-inset-* 值可用于确保内容即使在非矩形的视区中也可以完全显示。
实例:
我们通常会制作页脚导航,或者功能按键。比如留言,电话按钮等。那么如何保证不会被页脚的“横线”挡住呢?下面两张图前者是没有经过特殊处理的,后者是使用了env()变量。

使用env变量设置后:

可以看到,使用了env后,可以在ios上,将内容显示在安全区域。不会被“横线”阻挡。
上例关键代码如下:
首先要在head中声明:viewport-fit=cover
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
下一步在指定元素上作用。其中:safe-area-inset-bottom代表的既是当前设备底部的安全(区域)距离,这是一个环境变量,非固定值,与设备有关。
padding : 10px; height : 62px; padding-bottom : calc(constant(safe-area-inset-bottom) + 10px); padding-bottom : calc(env(safe-area-inset-bottom) + 10px); height : calc(constant(safe-area-inset-bottom) + 62px); height : calc(env(safe-area-inset-bottom) + 62px);
补充:
/*默认padding*/ padding-bottom: 0; /*iOS < 11.2*/ padding-bottom: constant(safe-area-inset-bottom); /*iOS 11.2 >*/ padding-bottom: env(safe-area-inset-bottom);
其他:
如需更多了解,请访问:
https://developer.mozilla.org/en-US/docs/Web/CSS/env
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。