Javascript的几种显示方法
Javascript可以有以下的几种“显示”数据的方法
- 使用.innerHTML将内容显示在HTML元素中
- document.write方法直接输出HTML内容
- window.alert方法可以提供一个警告窗口以显示指定内容
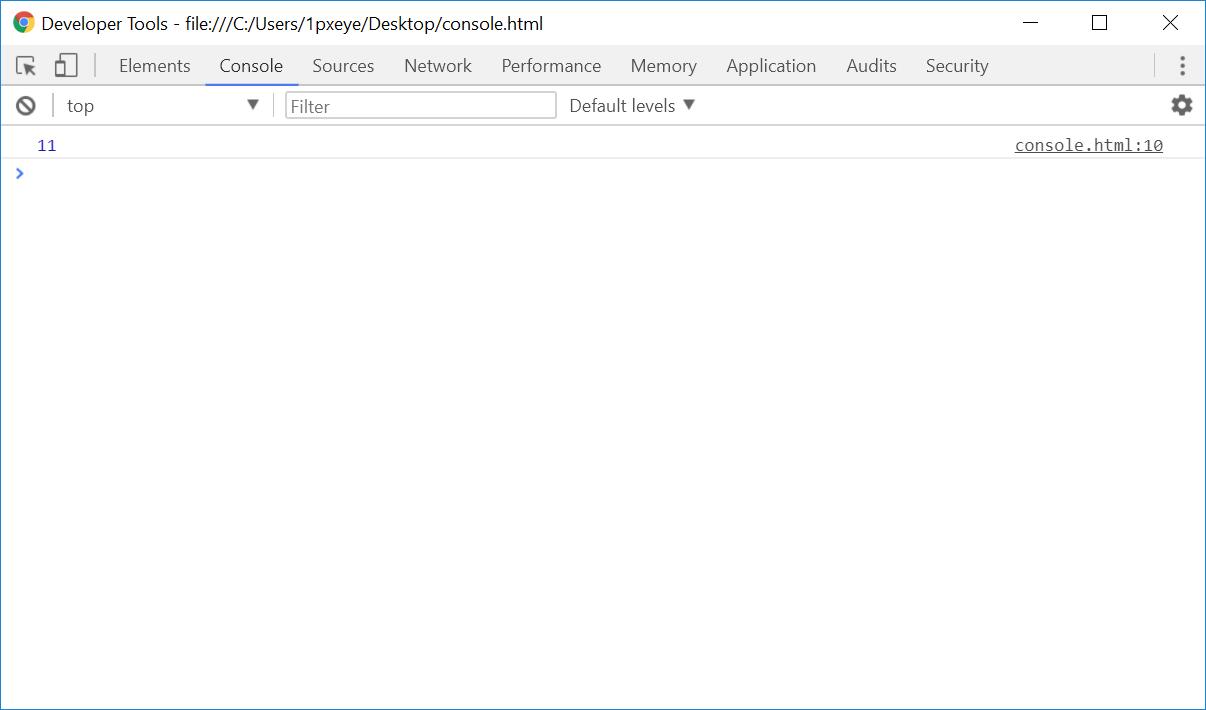
- console.log方法可以在浏览器的控制台显示指定内容
.innerHTML
可以通过document.getElementById(id)的方法找到指定内容,再用.innerHTML属性定义HTML内容。
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My First Paragraph</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 5 + 6;
</script>
</body>
</html>document.write
如果是出于测试目的,document.write()是一个很好的方法。
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My first paragraph.</p>
<script>
document.write(5 + 6);
</script>
</body>
</html>window.alert
使用这个方法可以输出一个警告框以显示指定的内容。
提示,警告框弹出的时候会中断它后面代码的执行,只有关闭警告框才会继续执行。
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My first paragraph.</p>
<script>
// 此处
</script>
</body>
</html>console.log
这个方法一般用于程序的调试。debugging方法可以在浏览器的控制台显示指定的数据。而这个方法不会像上面的alert一样中断程序的运行,它不会对代码的执行造成影响。
<!DOCTYPE html>
<html>
<body>
<script>
console.log(5 + 6);
</script>
</body>
</html>
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。