简述:
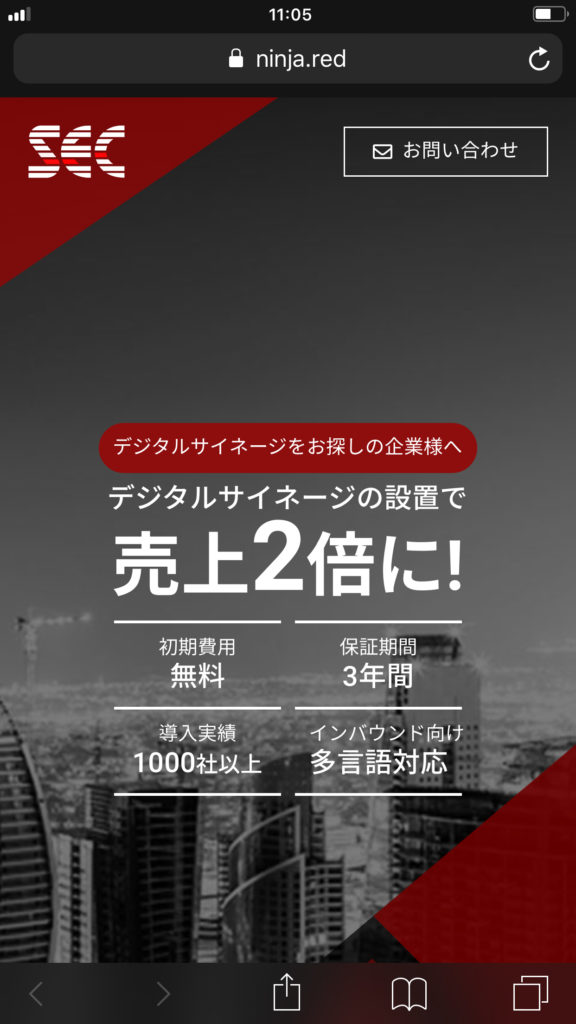
如下示意图所示:从iPhone Safari 浏览网页时,网页底部的工具栏会遮挡一部分内容(大图部分css设置高度为100vh)

实例:
通过js获取浏览器可视区域高度,这样就能将大图部分的高度控制在可视区域内。

上例关键代码如下:
首先我们可以通过js判断是否是 ios设备,然后获取窗口可视区域高度,并把值给到大图的高度。
if (navigator.userAgent.match(/iPhone/i) || navigator.userAgent.match(/iPad/i)) {//判断设备类型
var heroHeight = $(window).height();//获取窗口可视高度
$('.hero').css('height',heroHeight)
}
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。