JavaScript Math对象允许您对数字执行数学任务。
Math.PI; // returns 3.141592653589793
Math.round()
单词round的意思为圆,轮,回合。这里指四舍五入。 Math.round(x)返回四舍五入后的整数。
Math.round(4.5); // returns 5 Math.round(4.4); // returns 4
Math.pow()
此处pow是power的简写,这里power的意思为幂数。 Math.pow(x,y)返回x的y次幂。
Math.pow(8,2); // returns 64
Math.sqrt()
单词sqrt是squre root的简写,squre为方形,root为根。 Math.sqrt(x) 返回x的平方根。
Math.sqrt(64); // returns 8
Math.abs()
abs是absolute的简写。 Math.abs(x)返回的是x的绝对值(正值)。
Math.abs(-4.7); // returns 4.7
Math.ceil()
ceil是天花板的意思,这里指的就是某个变量的上限值。 Math.ceil(x)对x进行上舍入后取整。返回的是大于等于 x,并且与它最接近的整数。
Math.ceil(4.1); // returns 5
Math.floor()
floor是地板的意思,在这里指某个变量的下限值。 Math.floor(x)对x进行下舍入后取整。返回的是小于等于 x,且与 x 最接近的整数。
Math.floor(4.9); // returns 4
Math.sin()
sin是sine(正弦)的简写。 Math.sin(x)返回的是角x的正弦值(值大于-1,小于1)。x一般会以弧度给出。如果想用角度来代替弧度,你需要将角度换成弧度。 弧度 = 角度xPI/180,即角度乘以 0.017453293 (2PI/360)即可转换为弧度。
Math.sin(90 * Math.PI / 180); // returns 1 (90度时的正弦值为1)
Math.cos()
cos是cosine(余弦)的简写。 Math.cos(x)返回的是角x的余弦值(值大于-1,小于1)。x一般会以弧度给出。如果想用角度来代替弧度,你需要将角度换成弧度。 弧度 = 角度xPI/180,即角度乘以 0.017453293 (2PI/360)即可转换为弧度。
Math.cos(0 * Math.PI / 180); // returns 1 (0度角的余弦值为1)
讲到这里,大家会有疑问,三角函数能用来做什么?
其实很多编程语言里面都有三角函数, 只不过有些时候可能我们用的并不多。比如,一个射击类游戏,有个需求是枪口需要跟随鼠标变换位置。鼠标移动到什么地方,枪口就要指向那个方位。这时使用三角函数就可以解决这个问题。
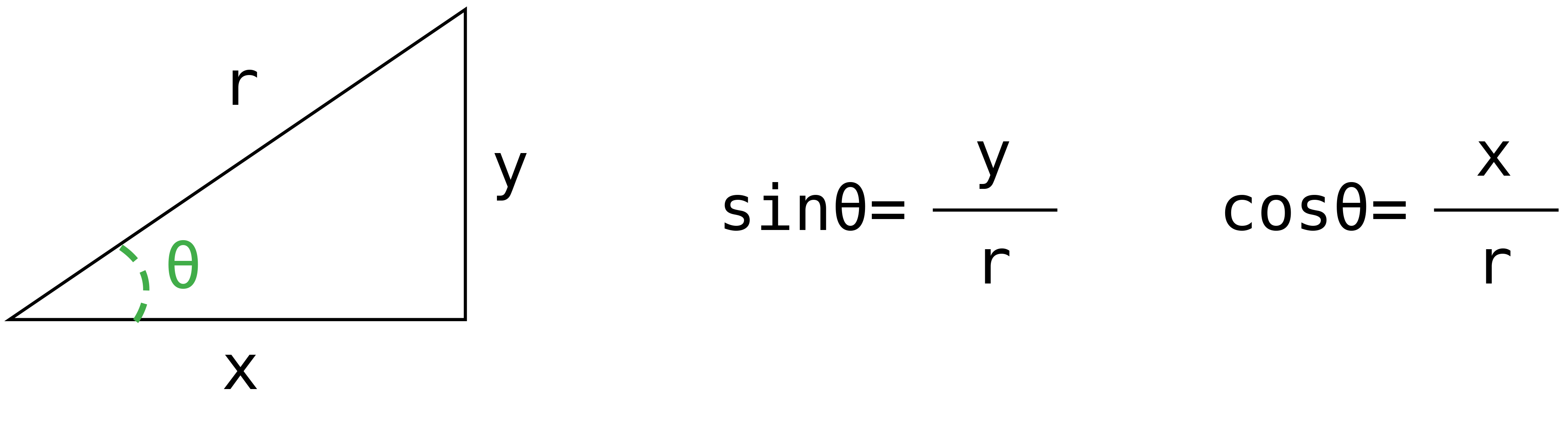
正弦,余弦公式:
看公式后,对上面的游戏中获取鼠标位置或多或少应该会有一定的灵感。r可以当做是枪口与被射击物体的距离。y是被射击物体的移动距离…
这里就不详细解释了。总之三角函数用到的地方还不少。而且用法精妙。
θ发音: [‘θe ta]
Math.min() 与 Math.max()
Math.min() 与 Math.max() 可用于在参数列表中查找最低或最高值:
Math.min(0, 150, 30, 20, -8, -200); // returns -200 Math.max(0, 150, 30, 20, -8, -200); // returns 150
Math.random()
Math.random()返回0与1之间的随机数。包含0,不包含1。
Math.random(); // 返回一个随机数,一般是小数点后有16位左右。例如:0.9825692245305531
更多Math的介绍:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math

评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。