颜色是网页的基本元素。那网页使用的颜色,有两种:
一种是代码生成的颜色,一种是图片素材的颜色。而这里要讲的就是代码生成的颜色。
代码生成的颜色,可以作用于任何地方,可作为背景颜色,文字颜色,边框颜色,投影颜色,内发光颜色等。
从纯色到渐变色,都可以有。
而正常使用中,无外乎就三种表达方式:
16进制 (hex) 表示法,rgb表示法,直接写颜色名(可表示的颜色较少,只在偷懒情况下使用)。
16进制 (hex) 表示法:
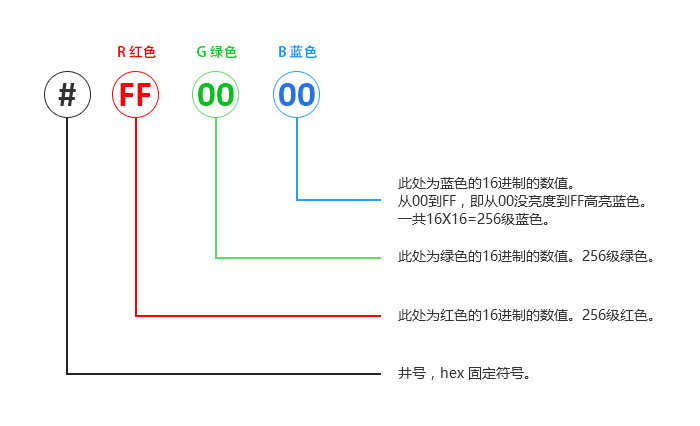
示例:#FF0000 (红色)
它为什么是红色?拆分一下色值就知道了。如下图:

可以从图中看到,只有红色是有亮度值的,即FF。所以#FF0000就是没有任何其他颜色的纯红色。
同理,如果是高亮纯绿色,色值就是#00FF00。高亮纯蓝色#0000FF;
这种色值,可以表达256X256X256=16777216种颜色。常说的1600万色。
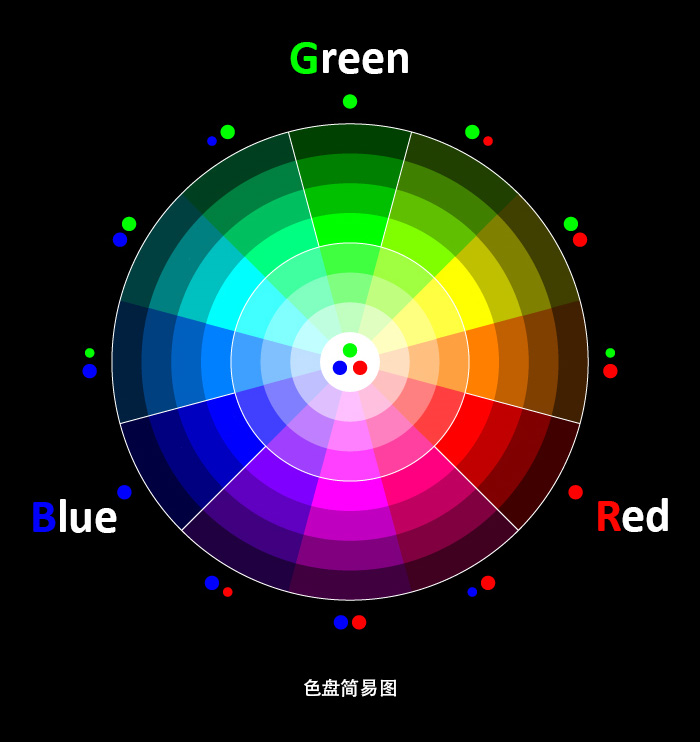
下面再看色盘。

从色盘种可以看出,红色和绿色叠加可以获得黄色。红色和蓝色叠加可以获得紫色。不用看色谱,小学美术课上也应该学过。
那么举一反三,用hex表示法表示黄色就是#FFFF00;紫色就是#FF00FF;
再看色谱,越往圆心看越亮,即,数值也会越高。越往外,颜色越淡没有亮度。最终可以得出,三基色高亮叠加得白色#FFFFFF。
三基色没有一个是有亮度的,就是全黑#000000。
更多内容,可以查看下面的网址,有助于了解色值排列规则。
http://www.w3school.com.cn/cssref/css_colors.asp
rgb表示法:
示例:rgb(255,0,0) 也是红色。
这种表达方式也是以亮度为主的颜色。原理跟上面的hex表示法是一样的。以rgb方式表示颜色的时候,在设置方面会更直观一些。毕竟看纯数字和16进制值是两个感觉。
每部分颜色有效值为0~255,共256级颜色。跟hex是相同的。rgb的最大优点是,之后发展成了rgba颜色。即后面多了个a。表示alpha。
所以想要一个不透明度为80%的黄色,表示方法是:rgba(255,255,0,.8)
是不是很简单?不透明度的数值部分,可以把小数点左面的0省略。
颜色名表示法:
HTML 和 CSS 颜色规范中定义了 147 中颜色名(17 种标准颜色加 130 种其他颜色)。对于懂英文的同学来说这个方法有一定的优势。可以直接写颜色。
想要白色就写white,黑色就写black。灰色就写gray等。但总共就147种颜色。所以只能用在对颜色没有较高要求的场合。
更多颜色名:
http://www.w3school.com.cn/cssref/css_colornames.asp
颜色的拾取
大家都知道颜色值怎么写了。下面讲讲如何获取颜色值。
1,可以通过Photoshop色板,直接从效果图中拾取颜色。
2,如果没有PS,可以从QQ的截图功能获取想要的颜色值,会以rgb方式表示。
3,以上都没有,可以利用系统的画图工具获取颜色。
4,如果连画图工具都没有,你还干什么活?
5,网上也有很多拾色器应用。可以百度一下“拾色器”。
6,Dreamweaver也有自己的拾色器。在CSS编辑器里。当对某个属性定义颜色的时候可以弹出拾色器。
7,如果看到或者是想到某个颜色,直接写出大概颜色值是很cool的一件事情。
其他:
另外还有:HSL,HSLA表示法。但是不太好记忆。需要记住色盘不同角度上的颜色。当然,也可以通过吸色获取。HSL 颜色值是这样规定的:hsl(hue, saturation, lightness)。Hue 是色盘上的度数(从 0 到 360) – 0 (或 360) 是红色,120 是绿色,240 是蓝色。Saturation 是百分比值;0% 意味着灰色,而 100% 是全彩。Lightness 同样是百分比值;0% 是黑色,100% 是白色。
颜色里还有渐变色。会在以后的课程中会讲到。如果对本文章有任何异议,请通过顶部导航的联系我们功能与我联系。也可以通过微博来联系我。
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。