发音:[pəˈzɪʃən]
position属性规定元素的定位类型。
有了这个属性,我们就可以更加灵活地控制元素在页面当中的位置。
是一个很重要,很高级的一个属性。有了position属性,我们就可以让元素想在哪里,就可以在哪里。
position的意思就是:位置,方位,地位,职位,态度,状态。咱记住它指的是位置就可以了。
常用的值有下面的四个,另外还有个inherit值(继承)。
static 默认值。没有定位。
relative 相对于其正常位置进行定位。
fixed 相对于浏览器窗口进行定位。
absolute 相对于static定位以外的第一个父元素进行定位。
下面进行详细的分解。
static
发音:[ˈstætɪk]
默认值。设置了这个值元素就没有定位属性了。这样会忽略 top, bottom, left, right, z-index 声明。就是设置了这些属性都不能起作用。
top, bottom, left, right这几个属性规定了外边距边界到父级边界之间的偏移量。
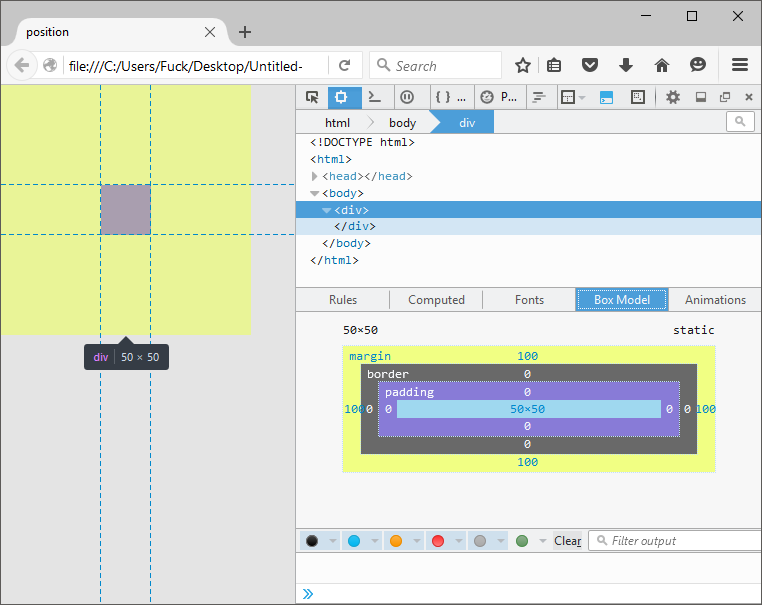
如下:我们创建了一个红色,宽高各50px,外边距100px的一个块。
设置了顶部和左侧偏移量各40px。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style type="text/css">
*{
margin: 0;
}
body{
background: #e4e4e4;
}
div{
top:40px;
left:40px;
background:rgba(221,84,84,1.00);
margin:100px;
width:50px;
height:50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

看到的结果是这样的:
偏移量并没有起作用。
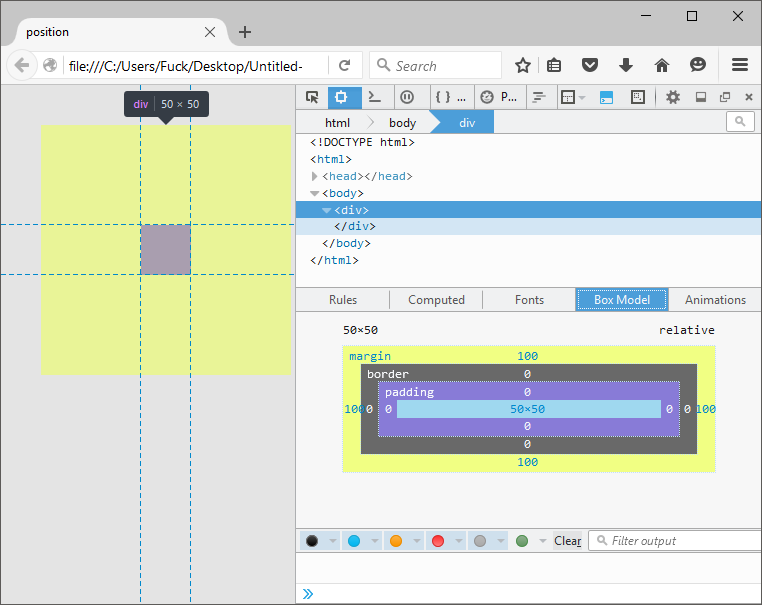
然而,在div里加入position:relative声明后,偏移量就起作用了。如下:
可以看到红块(由于浏览器在审查元素界面,所以红色被盖成了紫色)外边距的边界与浏览器的边缘有一定的距离。这就是偏移量。偏移量不包括外边距。
所以,偏移量以及z-index只在没有定位属性的情况下才不会起作用。
大家不用死记硬背。
就用大腿想一想就可以了:没有设置position定位属性的情况下,设置定位参数,它肯定不行的啦。
也可以理解为top, bottom, left, right,z-index 声明是用来定位的。
而z-index是什么呢?
就是设置堆叠层级关系的属性。
可以是负值。但建议是整数。
数值越高,越靠前,越靠上。每个人对前后上下的概念不是很准确。
所以…
下面举个例子给大家演示一下。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style type="text/css">
.red{
width:200px;
height:200px;
background: red;
z-index:1;
position:absolute;
}
.blue{
width:100px;
height:100px;
background: blue;
z-index:2;
position:absolute;
}
</style>
</head>
<body>
<div class="blue"></div>
<div class="red"></div>
</body>
</html>
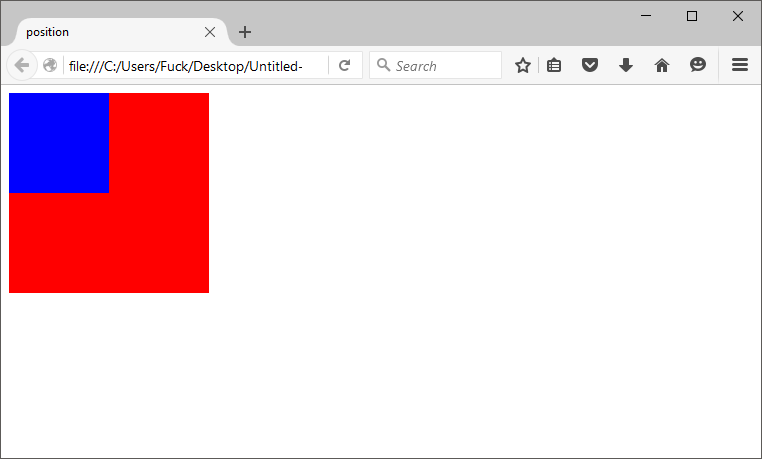
效果如下:
大家可以看到,蓝色块在红色块的上面。这里使用了position:absolute声明。为的是让两个块叠到一起。怎么会叠到一起呢?上面讲过,absolute是相对于static定位以外的第一个父元素进行定位。所以它不会考虑同一级有什么元素。
relative
发音:[ˈrɛlətɪv]
相对于其正常位置进行定位。试一试就知道了。比如:top:10px就是在当前位置往下偏移10px。
fixed
发音:[fɪkst]
相对于浏览器窗口进行定位。这更简单了,相对于屏幕定位。不管它是谁的孩子或者是谁的爷爷。统统相对浏览器窗口进行定位。
absolute
发音:[ˈæbsəˌlut]
相对于static定位以外的第一个父元素进行定位。
比如,该元素的第一个父级使用了诸如:absolute,relative,fixed等值,它都会相对这个父级进行定位。如果是父级没有这些定位声明,而父级的父级有,那就会相对父级的父级进行定位。
今天的课讲到这里。
如果想巩固还需要多练习。自己多试试。多做做。
相关英语
position 位置,方位
absolute 绝对的
relative 相对的
fixed 固定的,不动的
static 静止的,不变的
z-index z指数。z可以看成是咱中学时学的3D坐标中的z轴。
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。