在HTML5标准公布的同时,也公布了很多新的标签。这些标签,让语义更加明确。看到标签就能很好的分辨出,标签里面包含的是什么内容。
下面我们将举常用的一些HTML5标签来进行讲解。
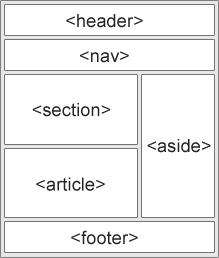
一个用HTML5标签定义的简单页面:

可以从上图中很容易看到每个部分都代表的是什么。这就是这些标签的作用。尤其在编写代码时,也非常有利于代码的编写和阅读。
header标签
用来定义文档的页眉(包括logo,描述,一些顶部显示的信息等。)
nav标签
用来定义文档的导航
footer标签
用来定义文档的页脚(包括页脚导航,版权信息,地址信息等。)
aside标签
用来定义页面的主要内容外的其它信息(比如侧边栏导航,侧边栏信息等。)
section标签
用来定义文档中的节。比如章节、页眉、页脚或文档中的其他部分。
需要注意的是,section的内容要以h1~h6标签开头。
这里又需要注意的是通常一个页面中只有一个h1。
所以页面当中如果有多个section,而h1标签用在了其它地方。那么section里的标题以h2开头为好。例如:
<section>
<h2>情操</h2>
<p>情操,是指由感情和思想综合起来的,不轻易改变的心理状态...</p>
</section>article标签
用来规定独立的自包含内容。
怎么讲呢?比如博客页面,或者论坛页面中,会有那么一部分内容,有自己的标题,发布时间,作者,更多作者信息,文章内容,图片,图片说明,分享按钮,附加信息。
这些内容都可以放进article里。因为虽然是页面的一部分,但这部分内容,单独拿出来也算是一个网站的一个页面,有头有尾的。
figure标签
用来定义文档中插图及其说明。
<figure>
<p>这里是图片说明</p>
<img src="" alt="" />
</figure>figcaption标签
用来定义文档中插图的说明。上面figure的说明中用p作为图片描述信息,HTML5中定义可以用figcaption来代替p。
<figure>
<figcaption>这里是图片说明</figcaption>
<img src="" alt="" />
</figure>
到这里我们讲了主要的一些HTML5的标签。还有其它的,不常用的,大家有兴趣可以到网上查阅。
补充内容:
学到这节课,大家对p标签和a标签,还有对span标签的用法,还不算太了解。这里做一下简单的补充。
p标签
用来定义一个段落(文字)。p标签可以包含a标签,因为一段文字里可以有链接。可以包含img标签,一段文字里可以插入图片的么..
span标签
可以用它来组合行内元素(比如文本),以便通过样式来格式化它们。span标签没有任何属性,任何的特性。加了span标签没有设定样式的情况下,跟不存在一样。
正常span标签里只有文本。一般不会再套其它的标签。如果闲得没事儿,也可以随便用。
相关英语
header = 头部,页眉
nav = navigation的缩写,就是导航。
footer = 底部,页脚
aside = 独白,一旁,旁边,一边
section = 部分,节。
article = 文章
figure = 图
figcaption = figure + caption的组合,意思为图片的字幕。这里指图片说明。
span = 捆绑
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。