border-radius属性
顾名思义,border-radius指的是边框半径,是半径哦。就是可以让边缘产生圆角。
半径如下所示:

正常情况下,HTML块状元素就4个角。那圆角也有四个。
所以,border-radius的赋值方法有如下几种情况。
有四个值
如:
border-radius: 15px 50px 30px 5px
顺序就是,顺时针的顺序从左上角开始。分别是左上角15px,右上角50px, 右下角30px, 左下角5px。
有三个值
如:
border-radius: 50px 30px 5px
顺序就是,顺时针的顺序从左上角开始。分别是左上角50px,右上角和左下角30px(对角),右下角5px。
有两个值
如:
border-radius: 50px 30px
顺序依然是顺时针的顺序,从左上角开始。左上角和右下角50px(对角),右上角和左下角30px(对角)。
有一个值
如:
border-radius: 50px
四角都是50px;
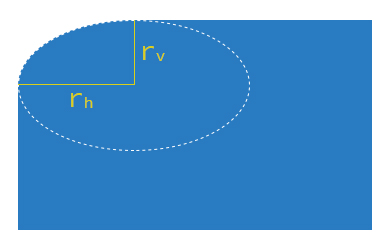
border-radius值也可以是椭圆值,就是边框也可以设置椭圆形状
语法:
border-radius: rh/rv; /* 例如:border-radius:30px/50px; */
如下所示:

*下方内容感谢钱勇同学补充:
四个圆角都有不同椭圆半径时:
border-radius: rh1 rh2 rh3 rh4/rv1 rv2 rv3 rv4 ; /* 例如:border-radius:30px 20px 20px 10px/50px 30px 10px 40px; */
相关英语
radius = 半径
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。