有这样一种字体,它长得跟图标一样。但又能通过字号改变大小,通过color改变颜色,设置的方法跟设置字体一样一样滴。

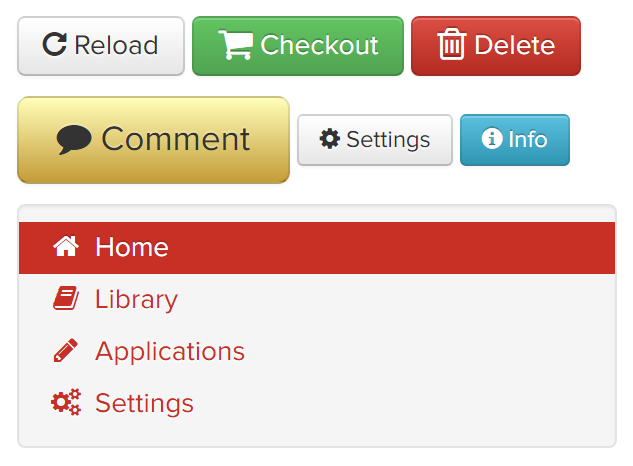
看看下面的一组按钮图片:
看到文字左侧的小图标了么?那些就是我们这节课要讲的图标字体。
其实,图标字体有很多种。
目前用的比较多的是FontAwesome字体。
用的多的主要原因是这个字体还能导入到本地电脑。
在Photoshop里编辑效果图的时候可以像用其它字体一样用FontAwesome字体。
官网:http://fontawesome.io/
第三方中文官网:http://www.bootcss.com/p/font-awesome/(页面更新较慢)
如何在photoshop中使用font awesome 5.x字体:点击这里
如何在photoshop中使用font awesome 4.x字体:点击这里
使用方法
由于这些字体是外部字体,所以我们需要在网页当中调用这个字体文件,然后在需要的样式表内设置该字体。
提示:以下是4.x版本fontawesome字体的介绍及使用方法,目前最新版是5.x版本。
下载字体

首先从http://fontawesome.io/下载资源包,由于是国外的网站,网络不给力。
或者github下载:https://github.com/FortAwesome/Font-Awesome/archive/master.zip
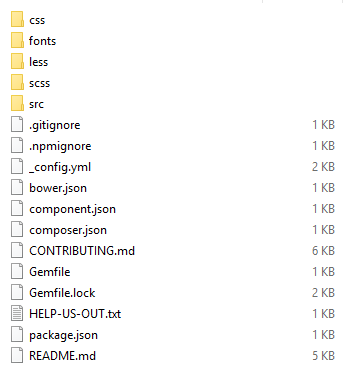
解压后,我们会看到如下的文件列表:
正常只需要css文件夹里的font-awesome.min.css文件以及整个fonts文件夹。
需要注意的是,由于font-awesome.min.css里字体调用的地址是url(‘../fonts/fontawesome-webfont…’)这种的。
所以font-awesome.min.css的父级目录应该是跟fonts文件夹同级的,这个需要注意一下,否则很容易造成调不到字体文件。
当然,你也可以手动更改地址。只要你对目录结构了解。
将font-awesome.min.css文件导入到主样式表中
由于需要调用的字体是外部字体,所以我们先要在主样式表的顶端调用该字体样式表。
(也可以在HTML文件的head里调用该样式表文件,需要注意的是要在主样式表的上面调用。)
样式表内调用样式表写法很简单:
@import 'font-awesome.min.css';网页中使用
在需要的地方插入想要的图标字体的标签即可,字体样式和字体标签可以到官网查看http://fontawesome.io/icons/。
标签结构大概是这样的:
(是一个蓝牙图标的标签)
<i class="fa fa-bluetooth"></i>如果我们想设置该字体的样式:
.fa{}具体一点:
.fa-bluetooth{}
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。