CSS3的过渡效果分2D过渡和3D过渡。
2D过渡:对象的所有关键点都可以通过XY坐标表达出来。该对象一直在一个平面上。
3D过渡:对象的轨迹或者路径没法只用XY坐标就可以表达出来,还需要一个Z轴数值来表达。
说白了就是我们常说的二维效果和三维效果。(下方为视频,请点击播放按钮查看演示效果。)
下面是一个简单的2D效果和3D效果的演示:

大家暂时不必去研究示例的代码是怎么执行的。大概了解一下两者区别就行。
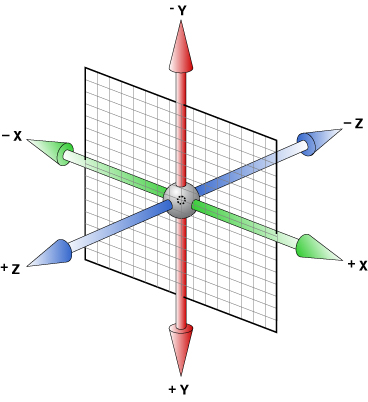
那么,一个是平面,一个是三位空间,我们对属性设置值的时候一定要先了解,正负值代表的含义。
所以,一定要了解坐标,如下:
这个跟数学中学的稍有差异。大家熟悉一下。
咱的课堂讲到这里,每个人都有自己的一套学习方法。所以,下面的内容我就不作详解。我就简单介绍一下。
CSS3 2D Transforms
translate()
相对于当前自身位置开始偏移指定距离。
语法:transform: translate(x,y);
例,相对自身右移30px,下移20px。
div{
transform: translate(30px,20px);
}rotate()
可以使元素顺时针或者逆时针方向转动。
正值为顺时针,负值为逆时针。
语法:transform: rotate(angle);
angle为角度。
例,顺时针20度。
div{
transform: rotate(20deg);
}scale()
可以使元素按一定比例放大或者缩小。
语法:transform: scale(相对宽,相对高);
例,宽高各放大2.5倍:
div{
transform: scale(2.5,2.5);
}skewX()
该方法可以让元素相对X轴倾斜指定角度。
matrix()
该方法初学者学起来比较吃力,这里暂时不讲了。当然,你也可以自学。
不愿意学的,完全可以使用现成的matrix工具嘛:
http://www.css88.com/tool/css3Preview/Transform-Matrix.html
该页面可以通过预览,拖动按钮,直接生成matrix参数。
下面就用列表的形式总结一下2D过渡效果。
| Function | Description |
|---|---|
| matrix(n,n,n,n,n,n) | 定义2D转换,使用6值矩阵 |
| translate(x,y) | 定义2D转换,使元素按X轴和Y轴移动 |
| translateX(n) | 定义2D转换,使元素按X轴移动 |
| translateY(n) | 定义2D转换,使元素按Y轴移动 |
| scale(x,y) | 定义2D缩放转换,通过设置宽高,使元素放大或缩小 |
| scaleX(n) | 定义2D缩放转换,通过设置宽,使元素放大或缩小 |
| scaleY(n) | 定义2D缩放转换,通过设置高,使元素放大或缩小 |
| rotate(angle) | 定义2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
那么理解了2D过渡效果,理解3D就会简单很多。只是多了一个因素Z轴。
CSS3 3D Transforms
举例,元素以Y轴进行3D旋转,使用translateY()方法。查看演示视频:
CSS部分代码如下:
h1.logo a img {
width: 100%;
height: auto;
overflow: hidden;
display: block;
-webkit-transition: all 0.8s;
-moz-transition: all 0.8s;
-o-transition: all 0.8s;
-ms-transition: all 0.8s;
transition: all 0.8s;
}
h1.logo a:hover img {
-webkit-transform: rotateY(360deg);
-moz-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
transform: rotateY(360deg);
}是不是有感觉了呢?其它几个过渡效果的使用方法其实都是大同小异的。
下面依然以列表的形式总结3D transform:
| Function | Description |
|---|---|
| matrix3d (n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4×4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义 3D 转换,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转换,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。