在上一讲中我们学会了如何给网页元素设置多个类,并添加样式。
这一节继续讲解样式表的一些高级语法。
先看下例子:
...
<div class="content">
<h1 class="red">番茄跟西红柿的故事</h1>
<p>今天是星期六</p>
<div class="red"> 如何判定明天是星期日 </div>
<div class="information"> 你是不是有病?
<p>因为今天是星期六,明天就是星期日。</p>
</div>
</div>
...提示:div标签,是一个块级元素。这意味着它的内容自动地开始一个新行。换行是div固有的唯一格式表现。可以通过为div设置class或id应用样式。
div可定义文档中的分区。
div是英文division的简写。
division的意思是:分开,分隔。
大家可以把div看成是一个容器。

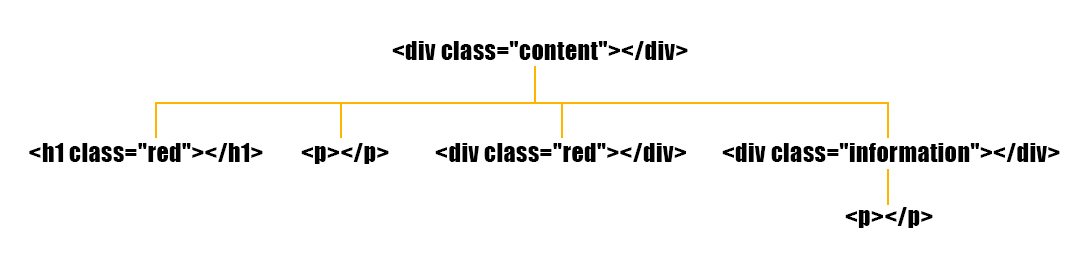
示例的DOM树形结构如下:
可以看出一共分三级。

示例的模型示意图:
可以看出很明显的嵌套关系。
问题一:在上面的代码中,不对元素添加其它类的情况下,如何给“因为今天是星期六,明天就是星期日。”设置特定的样式?
样式表的写法有:
第一种:.information p{}
p前面有空格。从属关系中间要有空格。
第二种:.content .information p{}
这两个都是正确的。
第一种方法,看起来很简便。
按计算机运算方式来看,第二种方法性能相对高些,优先级也更高。
按精准度来讲第二种方法也更好些。
因为,在大的项目当中,也许information这个类不止一处。这时可能要声明一下是哪里的information。.content .information p{}优先级高于.information p{}。
在日后的使用当中,大家自然会明白在哪些时候用哪种方法会更好些。这里就不多说了。
问题二:如果只想给“今天是星期六”添加样式?因为有两个p。所以不能直接给p写样式。那么…
样式表的写法:.content>p{}
大于符号在这里不是“大于”的意思。而指的是直属。这种定义的样式,里面的声明只作用于content类下的直属第一层级的p元素。而不会作用到information类里的p。
问题三:如果只想给“如何判定明天是星期日”添加样式?由于red样式还作用在h1标题上。所以…
样式表的写法:div.red{}
这里需要注意的是,div后面紧跟着.red,中间没有空格。
意思是指作用在div标签上的red类。
如果有空格,如下:div .red{}
这个的意思是,div下级的red类。如果加上空格,作用在h1上的red类也会被列入。
问题四:如果想“番茄跟西红柿的故事”和“因为今天是星期六,明天就是星期日。”用同样的样式?
样式表的写法是:h1, .information p{}
这里很显然能看到一个逗号。逗号的作用就是起到分割的作用,类似于汉字的“及”。
以上的是我们常用的几种写法。还有不少写法,会在以后的学习当中遇到。先不用硬记。
如果想先了解一下,请看下面的网址:
http://www.w3school.com.cn/cssref/css_selectors.asp
相关英语:
div = division = 分开、分割;在这里是一个块状元素。可以当做是一个容器。
information = 信息
content = 内容、目录
注意:类名不能以数字开头!如class=”1″。因为很多浏览器不支持。包括现在流行的浏览器。
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。