我们在本地制作剪贴板的一些功能时,会遇到无法实现的问题。console.log(navigator.clipboard)会返回undefined。
其实原因是,该API跟其他很多接口一样,需要一个安全链接。如果测试网址不是https的,浏览器就会禁止使用该接口。
相关说明:https://web.dev/async-clipboard/
下面介绍一则解决方法:
就是将本地地址添加到浏览器的白名单里。
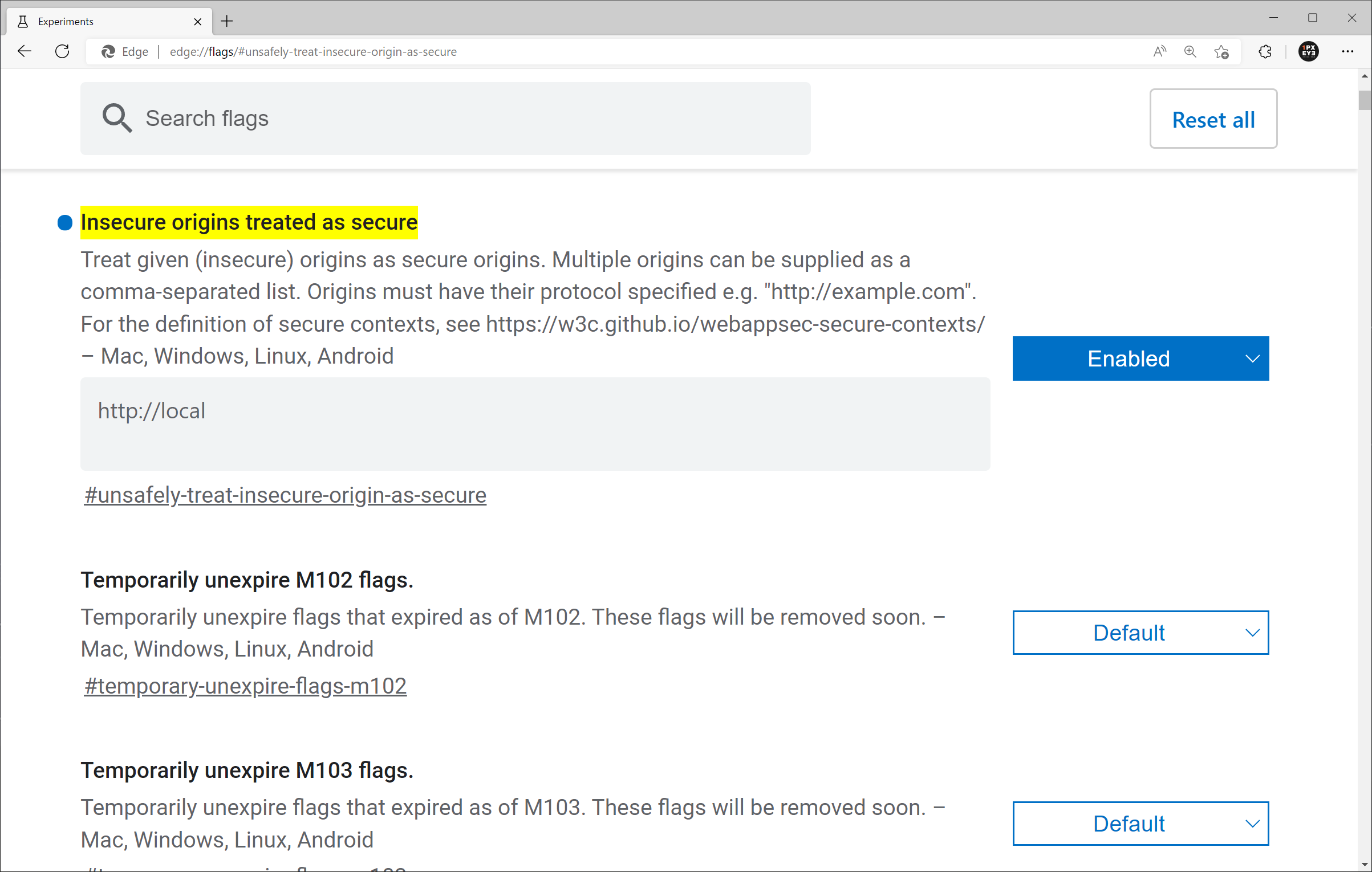
浏览器里打开chrome://flags。启用配置“Insecure origins treated as secure”。(或者直接打开:edge://flags/#unsafely-treat-insecure-origin-as-secure)并将测试网址添加到白名单里。
如下图所示,假设我本地测试地址是http://local/***

评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。