关于Noto Sans Japanese
这里介绍的Noto Sans Japanese实际上是,第四代的思源黑体的日文字体。免费字体。
Google字体库里思源黑体被称为 Noto Sans CJK。CJK 表示字体支持中文(Chinese)、日文(Japanese)、韩文(Korean)三国文字,能够在 Unicode 标准内赋予相同的编码。
Google由于其搜索及移动设备在全球内被大范围使用,多种语言经常同屏出现,需要设计一款支持世界上所有语言的字体,使其在视觉上达到一致,这个就是后来Google启动的Noto字体项目。为了消除所有无法显示的字元,实现“No Tofu(没有豆腐)”的目标,也就是 Noto。有些人可能会留意到,之前计算机显示字体的时候,如果某种地区的语言不被系统支持,就显示为一些小方块“□”。这是由于一款字体的设计工作量非常大,很难支持更多的语言,一旦遇到没有对应版本的语言时字体就会显示为方块,日本惯称为“Tofu”,即“豆腐”之意。
网页中使用的方法
字体样式表:
<link rel="stylesheet" href="https://code.1pxeye.com/download/code/notosansjapanese.css">当然,也可以把该样式表里面的代码粘贴到自己的样式表里。
如下:
/*
* Noto Sans Japanese (japanese) http://www.google.com/fonts/earlyaccess
*/
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 100;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Thin.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 200;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Light.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Light.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Light.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 300;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-DemiLight.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-DemiLight.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-DemiLight.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 400;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Regular.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Regular.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Regular.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 500;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Medium.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Medium.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Medium.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 700;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Bold.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Bold.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Bold.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 900;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Black.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Black.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Black.otf) format('opentype');
}
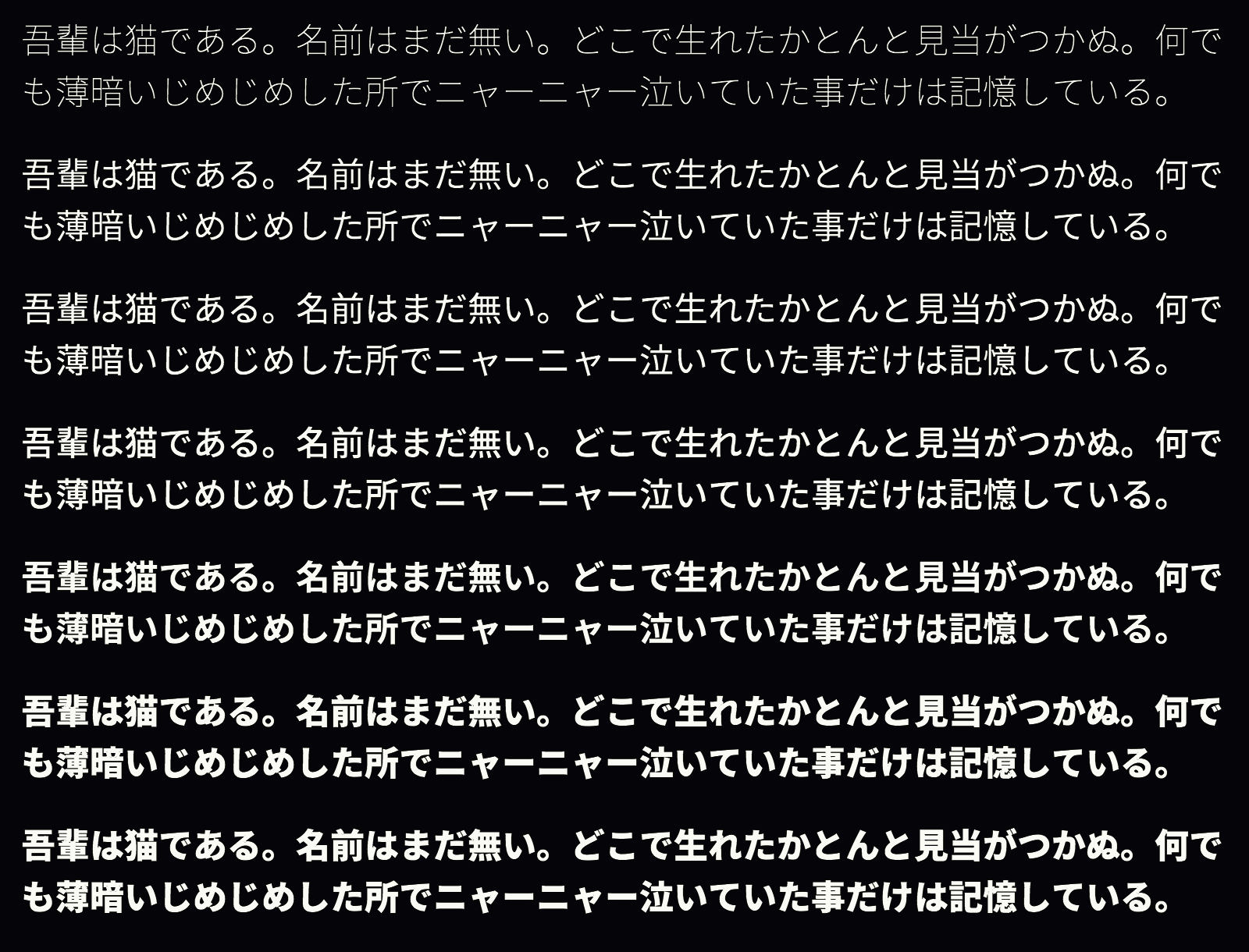
效果图:

这里提供的字重(font-weight)很丰富。各种粗细的。
一般推荐使用200,400,700。对应细,正常,粗体。
woff2的字体体积最小。但是IE11不支持。所以woff是相对最保险的。如果没有特殊需求,上面的样式可以简化到如下所示:
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 200;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Light.woff) format('woff');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 400;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Regular.woff) format('woff');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 700;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v6/NotoSansJP-Bold.woff) format('woff');
}
样式表的写法:
当然,实际使用当中,我们不可能只写一种字体。推荐:
body {
font-family: "-apple-system", BlinkMacSystemFont, "Noto Sans Japanese","Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", "メイリオ", "Hiragino Kaku Gothic ProN", "MS PGothic", Osaka, "sans-serif";
}
这里需要补充的是:有些浏览器还没有加载到webfont的情况下,网页中的文字可能是不显示的。这里有个优化代码:
font-display: swap;
示例:
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: swap;
}
它的作用是当webfont还没加载进来的情况下先将文字以font-family中设置的webfont后面的字体。这样就避免了页面文本暂时不显示的问题。另外。IE不支持。IE好坑。
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。