某一天,客户给我们发来一个效果图,需要做一个“网站正在建设中”的页面。并给我们交付了半天工作量的工时费。意味着,我们想要保证那么一点利润,必须在半天之内做完。
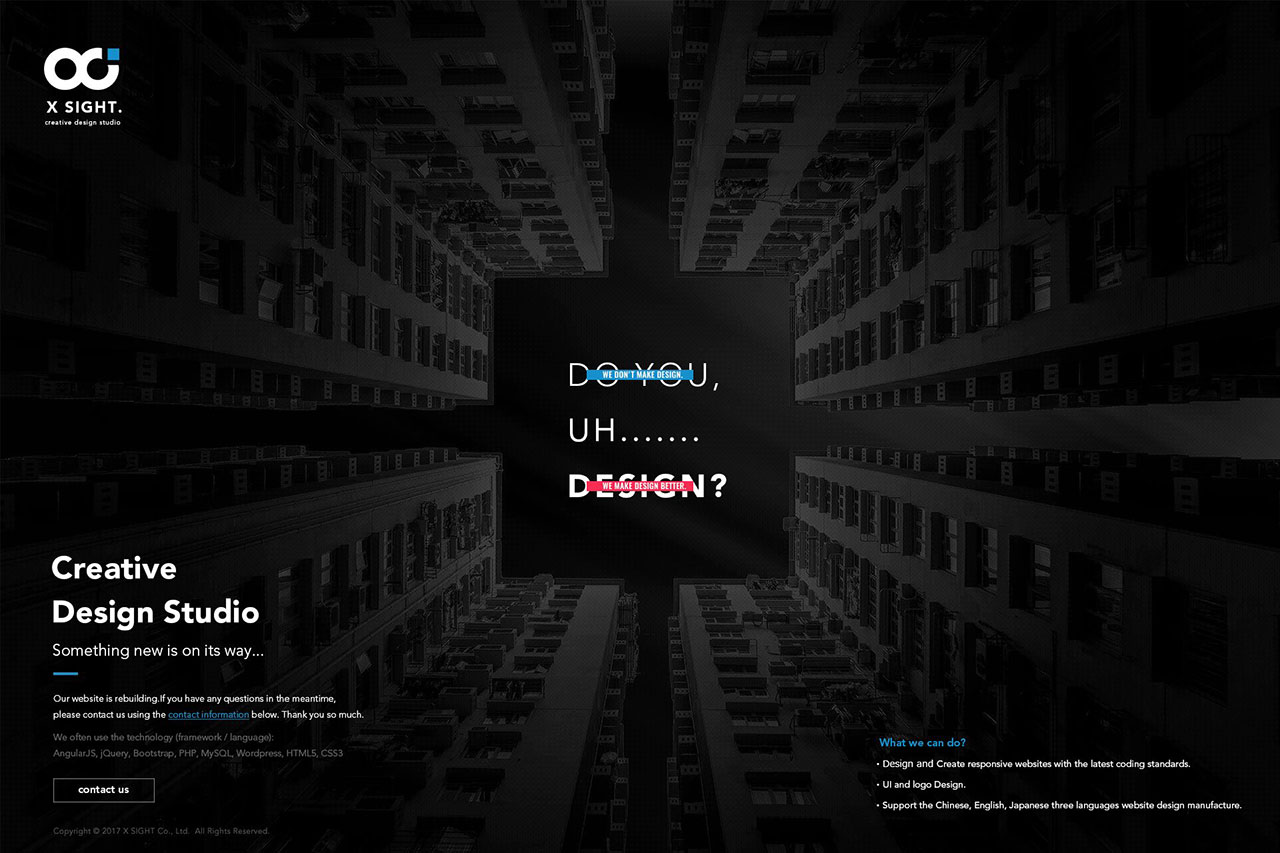
效果图如下

提供了一个PC页面的效果图。
要求:
- 响应式,全平台适应
- 加入酷炫的效果,要有动感。
- 希望来访的客人看到此页面后,有一定的关注本站的欲望
按照我们以往的经验,这个网站半天可以做完。但是所谓的酷炫的效果,也只能是我们常用的,用的比较熟练的动画效果。
但是,我们工作理念中有一条是,只要时间和条件允许,我们要不断创新,绝不复用。
最终有了如下几个我们想到的效果:
第一屏打字机效果
第二屏效果一:客机飞过上空
第二屏效果二:夜空及slogan随鼠标移动。手机上支持陀螺仪。
这三个效果,是我们想到的适合当前效果图的动画效果。
在这里我们重点讲飞机飞过的效果。
起初,刚看到效果图的时候,黑色的天空加上slogan,感觉少一点什么东西。所以需要修改一些设计。这里要说明一下,按照我们以往的经验,修改客户的设计稿,前提修改后的设计一定要比原始设计要更好。而这个好,一定要是客户能接受的。
好了,下面要修改设计。我们首先想到的是,要把黑色天空换成更加戏剧化的天空。看了很多种天空的素材,最终选择了下面的素材。

但是这个图片用于实际的效果图时,天空过于闪亮,无法凸显出slogan。在几轮细致的“曲线”,“色阶”调整后,终于可以了。
…
虽然增加了一点色彩,但是缺乏一些“互动”。如果天空是移动的就更好了,但这种动,可能是更多预设好的,缺少访客的可控性。故决定使用parallax。于是有了鼠标响应与手机端的重力感应效果。
看到效果,感觉还可以,但是内心暗示自己还可以做点什么。
突然想到,这个是“正在建站中”的页面,更多精彩在路上。所以,想到可以在空中加一个飞行中的飞机,意味着,航班还未到达。
首先要找一个飞机的素材,因为效果图是底部视角,所以搜索飞机素材时的关键词为:plane bottom view。
最终锁定了下面的素材:

需要抠图,更重要的是,这个飞机是白天拍到的。那么夜空中的飞机又会是什么样的,凭感觉调整了“曲线”,“色阶”,“色温”。再把飞机抠出来。
但另外一个问题出现了。在印象中,夜晚的飞机有各种灯光。那么需要在飞机上加入灯光。那么更多的问题来了。光源在什么位置?都是什么样的光源?作用又是什么?
oh my god!
查询资料:
飞机灯光有:航行灯(positionlights),防撞灯(anti-collisionlight),着陆灯(fixed landing light),转弯灯(runway turnoff),滑行灯(taxi light),机翼照明灯(wing illumination),标志灯(logo light)…
在夜空中从底部看,能看到的灯光有航行灯(positionlights),防撞灯(anti-collisionlight)。
航行灯:
位于翼尖,左红右绿,持续亮,便于飞行员在夜间目视判断飞机的航向 。
在飞行员左侧机翼尖上的是红灯,右侧机翼尖上的是绿灯,机尾上装有一盏白灯。飞机在夜间航行时,必须打开航行灯。如果飞行员能同时看见三盏灯,这说明在自己的上空或下方有飞机在飞行,这时是没有危险的。如果只能看到红色和绿色的航行灯,说明有一架飞机正在迎面飞来,有对撞的危险,要设法避开。如果只能看见一盏红灯或绿灯,那说明在左侧或右侧有飞机在飞行,只要不偏离航线是不会相撞的。(涨姿势了)
最终飞机基本样式有了。

防撞灯:
也叫频闪灯。一共有5个,其中两个红色灯,分别位于机身背部和腹部。白色灯三个,分别位于两个大翼翼尖和尾椎处。考虑到有限的时间与制作难度及设计的减法原则,我们决定在机身腹部做一个白色的频闪灯。
不同的飞机闪烁方式是不一样的,波音的是稳定的闪烁,空客的是连续闪三下,然后停顿,再闪三下。频率30Hz~120Hz。闪光时间为2ms。
….
发现,几乎看不到闪光。问题出现在哪里?
我使用的显示器响应时间为2ms。而如果把闪光时间设置为2ms,那么就意味着显示器液晶还没有来得及发光,就接收到了变暗的指令。加上一定的误差,闪光效果并没有预想的那样好。
最终决定使用动画的闪光时间为10ms。
好吧。
就这样,加一个飞机飞过的效果,会涉及到这么多的知识点。
最终效果:
由于客户的要求,没有在文案上做修改。个人感觉英文有些问题。
Demo地址:
https://www.1pxeye.com/works/xsight/
总耗时1个工作日。由于是响应式的,具体效果取决于你使用的客户端。每个客户端显示布局都是不一样的。
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。