Material Icons与Font Awesome一样是图标字体。而且Material Icons还是个可编辑字体,可通过css,对图标的粗细、边缘进行调整。
下面演示了一些常用方法。更多用法请查看官方文档。
相关网址:
官方网站:https://fonts.google.com/icons
官方文档:https://developers.google.com/fonts/docs/material_icons
GitHub仓库:https://github.com/google/material-design-icons
1,如何在Photoshop用使用Material Icons
视频中Glyphs为“字形”。
2,网页中调用字体-以可编辑方式使用(可编辑字体方式)
3,网页中调用字体-以固定字体方式使用(不可编辑字体方式)
4,网页中调用字体-以字符码形式使用
5,直接下载svg使用。
补充说明:
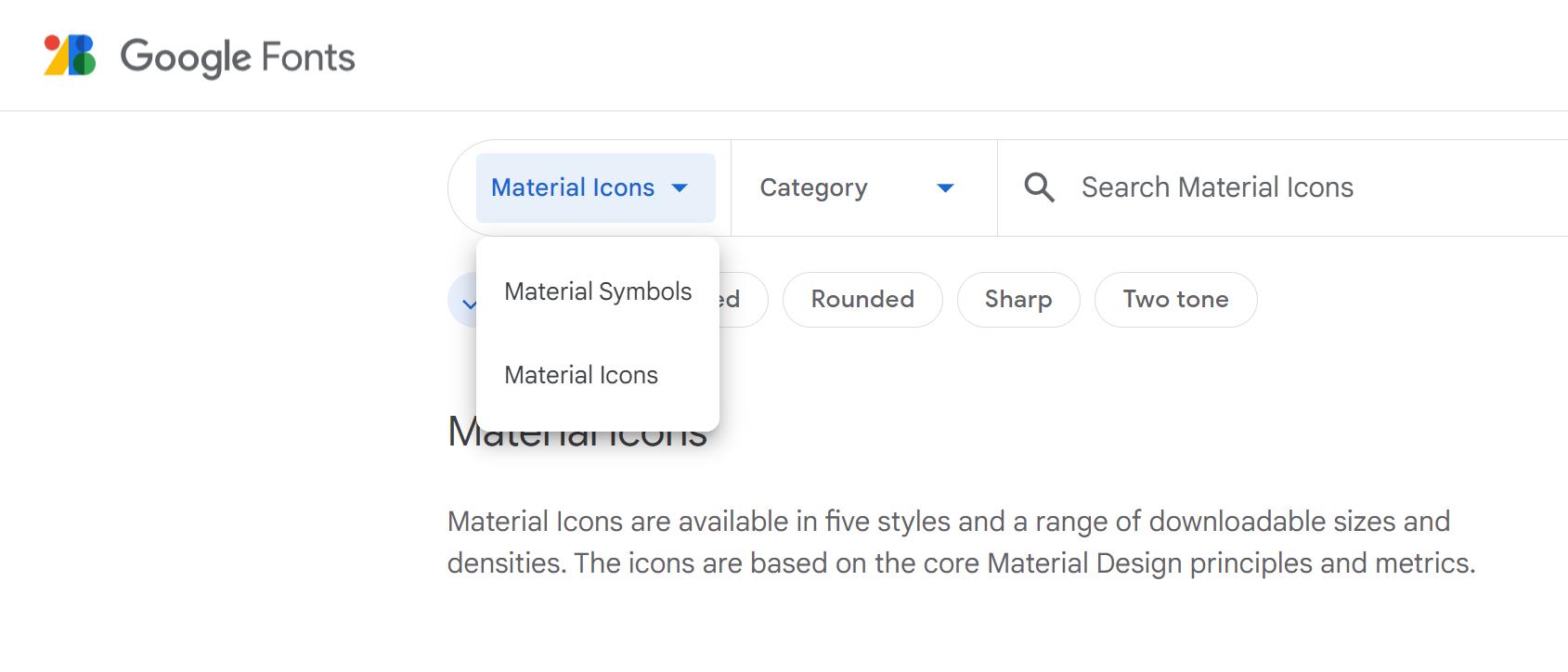
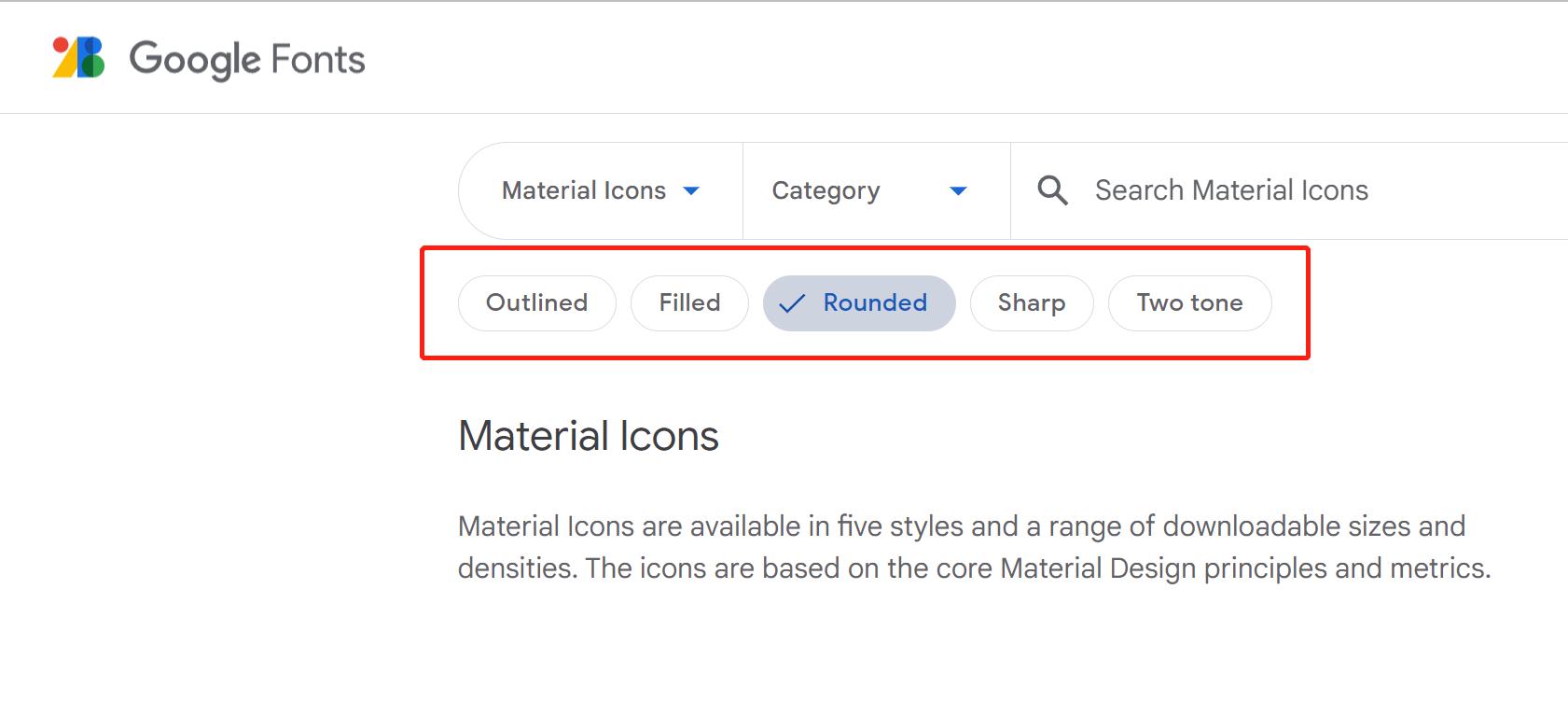
Material图标字体还有好几种子样式可以选择。如下图所示:
选择图标类型:

选择图标样式:

评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。