新版的Font Awesome图标开始支持svg。
众所周知,svg有更好地表现能力。
例如,在72dpi的显示器上,不会有像之前的图标字体一样的锯齿。
但是,图标字体毕竟是以字体形式使用的,也有自己的一些优势。比如可以像操作文本一样操作图标字体。
下面正式开始介绍如何在网页中使用Font Awesome。
使用方法有:
- 基于svg格式,使用js调用图标
- 基于网页字体,使用css调用图标
- 使用免费CDN源调用图标
首先,上面的第三个使用免费CDN源调用图标的方法目前是测试(BETA)版。且按常理,CDN源有的时候会因节点故障导致无法及时获取资源。且源数据在国外的服务器上,这将导致js文件会加载失败。
所以这个方法虽然最简单,加载有的时候也是最快的。但还是存在一定的风险。当然,CDN方法总是要讲一讲的,会在本页最后进行讲解。
所以,下面着重讲解前两种方法。
小贴士:
需要了解的是,新版的 Font Awesome 考虑到其图标的加载性能,对图标进行了分类。
分别是:
- regular(普通图标)
- solid(实心图标)
- brand(品牌图标)
- light(超细细体,但是目前只有收费版才有)
那么如果想使用的是facebook,微博,微信的图标那么调用brand相关的,js或者css(同时加载相关图标字体文件)就可以了。
无论是js方法还是css方法,首先都需要下载资源包。

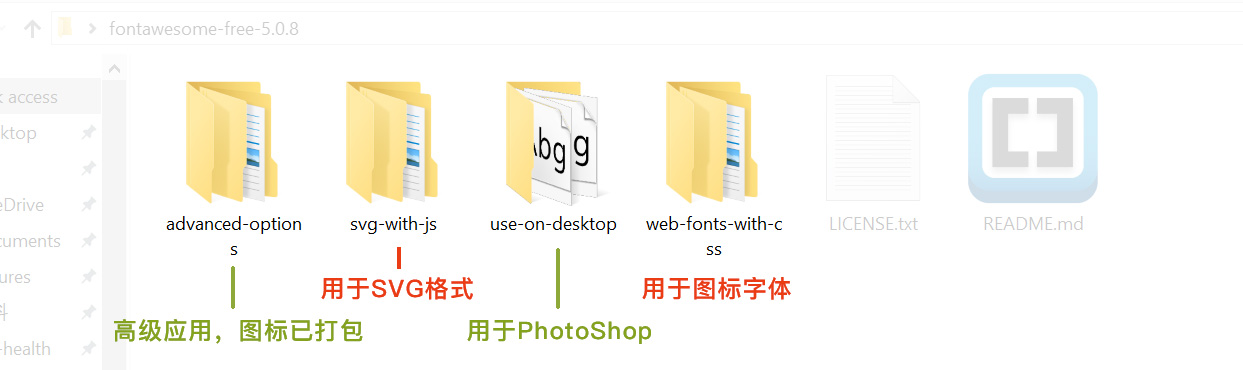
压缩包内各资源包说明:
基于svg格式,使用js调用图标
使用svg-with-js文件夹内的文件。
第一步:加载所需js文件
如果想包含所有的图标:
<script src="fontawesome-all.js"></script>
<!-- 或 -->
<script src="fontawesome-all.min.js"></script>后缀含min的为压缩后的文件。体积更小。
如果想包含solid(实心图标)系的图标:
<script src="fa-solid.min.js"></script>
<script src="fontawesome.min.js"></script>
<!-- 在调用solid,brand,regular系js时都要调用的文件 -->同理适用于与brand及fa-regular。
压缩包中含有fa-v4-shims.js文件。这个是为了兼容4.x版本的升级使用。如果已有4.x版本的项目,想更换成svg图标,那么需要额外调用fa-v4-shims.js或fa-v4-shims.min.js文件。以保证兼容性。
第二步:从Font Aewsome官网获取相应图标的代码后嵌入到页面指定
图标列表:https://fontawesome.com/icons?d=gallery&m=free
<!-- 下面有两种类型的图标,分别是solid和regular。是从前缀fas和far中得知的。fa代表font awesome。s代表solid,r代表regular-->
<i class="fas fa-user"></i>
<i class="far fa-user"></i>
<!-- 品牌图标 -->
<i class="fab fa-github-square"></i>这种使用js方式调用的图标,最终在DOM中会以svg代码显示图标。
而下面的css方式调用,以网页字体的方式显示,则dom结构内没有svg代码。
基于网页字体,使用css调用图标
使用web-fonts-with-css文件夹内的文件。
第一步:加载需要的文件
这里需要注意的是,css方法要调用两组文件,一个是css( 或 less 或 scss)样式表。另一组是图标字体文件。
所以css方法调用时,实际上要用到的是css文件夹及webfonts文件夹里的文件。
如果想包含所有的图标:
<link rel="stylesheet" href="fontawesome-all.css">
<!-- 或 -->
<link rel="stylesheet" href="fontawesome-all.min.css">要注意,css文件与webfonts文件夹的相对位置。否则,样式表无法锁定字体文件,字体无法显示。都是基本功了。
如果想包含brand的图标:
<link rel="stylesheet" href="fa-brands.min.css">
<link rel="stylesheet" href="fontawesome.min.css">
<!-- 在调用solid,brand,regular系css时都要调用的文件 -->第二步:从Font Aewsome官网获取相应图标的代码后嵌入到页面指定
图标列表:https://fontawesome.com/icons?d=gallery&m=free
<!-- 下面有两种类型的图标,分别是solid和regular。是从前缀fas和far中得知的。fa代表font awesome。s代表solid,r代表regular-->
<i class="fas fa-user"></i>
<i class="far fa-user"></i>
<!-- 品牌图标 -->
<i class="fab fa-github-square"></i>CDN调用
head区域添加代码:
下面这个cdn源是5.0.8版本的。
<script defer="" src="https://use.fontawesome.com/releases/v5.0.8/js/all.js" integrity="sha384-SlE991lGASHoBfWbelyBPLsUlwY1GwNDJo3jSJO04KZ33K2bwfV9YBauFfnzvynJ" crossorigin="anonymous"></script>如需更多的cdn资源请浏览官网。
https://fontawesome.com/get-started/svg-with-js
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。