如果同时使用responsive lightbox和infinitescroll的开发者可能会遇到这样的一个情况。
当页面加载更多内容后,新内容中的lightbox却不能使用了。原因是新内容加载后并没有激活lightbox插件。
所以,道理就简单了。
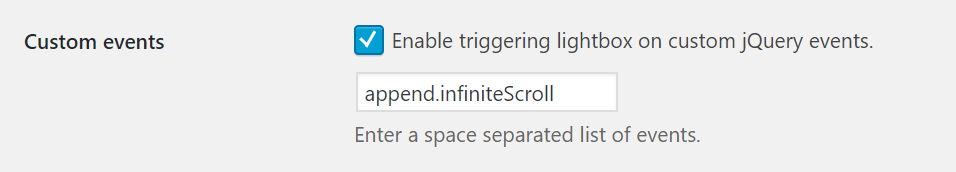
responsive lightbox支持自定义事件中触发lightbox。
 可以看到,我在表单中已经填写了append.infiniteScroll。
可以看到,我在表单中已经填写了append.infiniteScroll。
append.infiniteScroll就是infinitescroll的一个自定义事件。
使用方法:
$container.on( 'append.infiniteScroll', function( event, response, path, items ) {
console.log( 'Loaded: ' + path );
});
当然,本文开头提到的问题,仅仅需要在responsive lightbox插件设置页面的Custom events(自定义事件)中添加append.infiniteScroll就可以了。
infiniteScroll的更多事件说明请看:https://infinite-scroll.com/events.html
评论区
发表新的留言
您可以留言提出您的疑问或建议。
您的留言得到回复时,会通过您填写的邮箱提醒您。