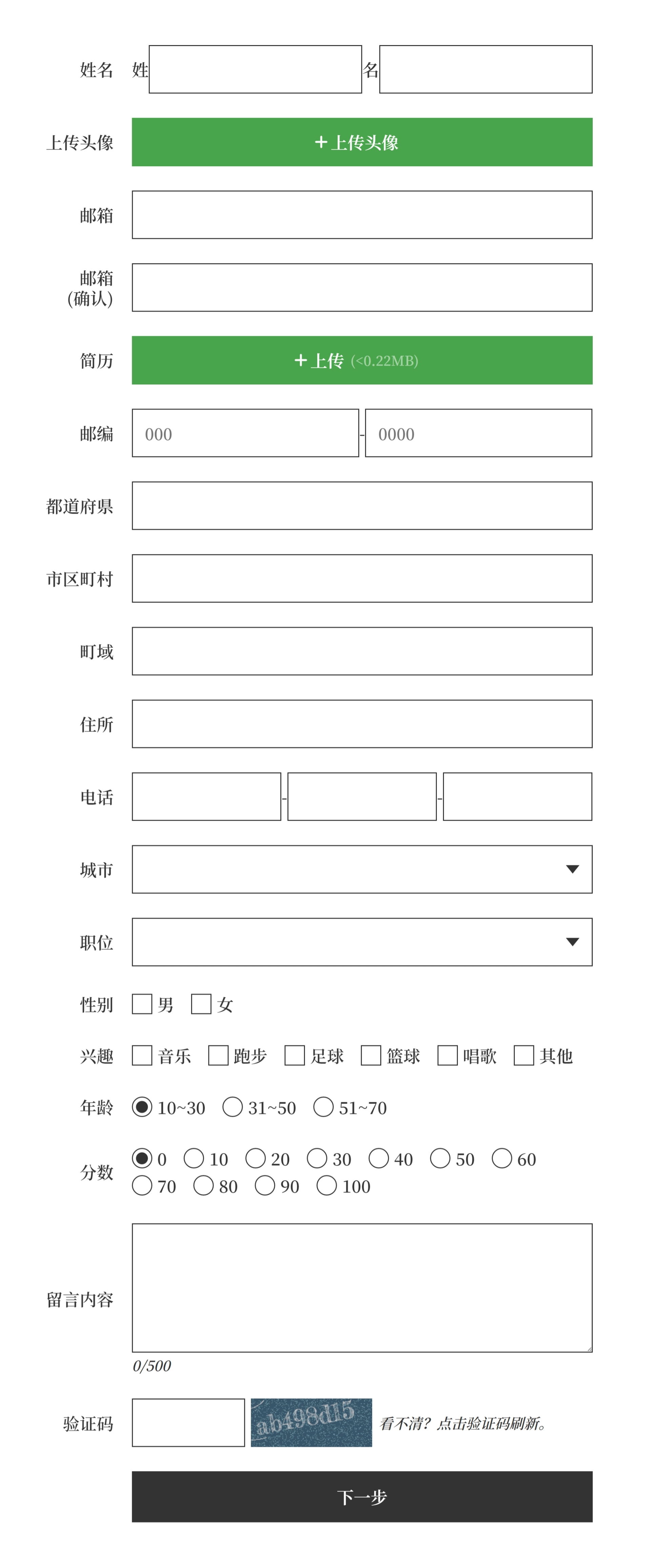
全部控件展示

代码如下:
<div class="ope-form" data-form-category="简历箱" data-confirm-text="请确认您输入的信息" data-thanks-text="感谢您的支持">
<div class="item">
<div class="title">姓名</div>
<div class="control">
<div class="horizontal-align">
姓
<?php echo do_shortcode('[opeform use="text" required="true" from_name="true" title="姓名" name="user_name" length="40" placeholder=""]'); ?>
名
<?php echo do_shortcode('[opeform use="text" required="true" from_name="true" title="姓名" name="user_name" length="40" placeholder=""]'); ?>
</div>
</div>
</div>
<div class="item g-avatar">
<div class="title">上传头像</div>
<div class="control">
<?php echo do_shortcode('[opeform use="image" required="true" title="头像" name="user_avatar"]'); ?>
</div>
</div>
<div class="item">
<div class="title">邮箱</div>
<div class="control">
<?php echo do_shortcode('[opeform use="email" required="true" from_email="true" title="邮箱" name="user_email" length="50"]'); ?>
</div>
</div>
<div class="item">
<div class="title">邮箱<br>(确认)</div>
<div class="control">
<?php echo do_shortcode('[opeform use="email" required="true" title="邮箱" name="user_email" confirm="true" length="50" placeholder=""]'); ?>
</div>
</div>
<div class="item g-resume">
<div class="title">简历</div>
<div class="control">
<?php echo do_shortcode('[opeform use="file" size="0.22mb" required="true" title="简历" name="user_resume_file" accept=".pdf,.xls,.ppt,.pptx,.doc,.docx,.xlsx"]'); ?>
</div>
</div>
<div class="item">
<div class="title">邮编</div>
<div class="control">
<div class="horizontal-align">
<?php echo do_shortcode('[opeform use="zipcode" required="true" title="邮编" name="zipcode" length="3" placeholder="000"]'); ?>
-<?php echo do_shortcode('[opeform use="zipcode" required="true" title="邮编" name="zipcode" length="4" placeholder="0000"]'); ?>
</div>
</div>
</div>
<div class="item">
<div class="title">都道府県</div>
<div class="control">
<?php echo do_shortcode('[opeform use="text" required="true" class="p-region" title="都道府県" name="prefecture" length="10" placeholder=""]'); ?>
</div>
</div>
<div class="item">
<div class="title">市区町村</div>
<div class="control">
<?php echo do_shortcode('[opeform use="text" required="true" class="p-locality" title="市区町村" name="municipality" length="10" placeholder=""]'); ?>
</div>
</div>
<div class="item">
<div class="title">町域</div>
<div class="control">
<?php echo do_shortcode('[opeform use="text" required="true" class="p-street-address" title="町域" name="town" length="10" placeholder=""]'); ?>
</div>
</div>
<div class="item">
<div class="title">住所</div>
<div class="control">
<?php echo do_shortcode('[opeform use="text" required="true" class="p-extended-address" title="住所" name="building-room" length="30" placeholder=""]'); ?>
</div>
</div>
<div class="item">
<div class="title">电话</div>
<div class="control">
<div class="horizontal-align">
<?php echo do_shortcode('[opeform use="text" required="true" title="电话" name="user_tel" length="3" placeholder=""]'); ?>-
<?php echo do_shortcode('[opeform use="text" required="true" title="电话" name="user_tel" length="4" placeholder=""]'); ?>-
<?php echo do_shortcode('[opeform use="text" required="true" title="电话" name="user_tel" length="4" placeholder=""]'); ?>
</div>
</div>
</div>
<div class="item">
<div class="title">城市</div>
<div class="control">
<?php echo do_shortcode('[opeform use="select" required="true" title="城市" name="city" option="纽约,伦敦,巴黎,东京,北京,香港,新加坡,上海"]'); ?>
</div>
</div>
<div class="item">
<div class="title">职位</div>
<div class="control">
<?php echo do_shortcode('[opeform use="select" required="true" title="Position" name="position" option="管理员,员工,编辑,后勤"]'); ?>
</div>
</div>
<div class="item">
<div class="title">性别</div>
<div class="control">
<?php echo do_shortcode('[opeform use="checkbox" required="true" quantity="2" title="Gender" name="gender" option="男,女"]'); ?>
</div>
</div>
<div class="item">
<div class="title">兴趣</div>
<div class="control">
<?php echo do_shortcode('[opeform use="checkbox" required="true" title="Hobby" name="hobby" option="音乐,跑步,足球,篮球,唱歌" quantity="4" hasother="其他,,请填写其他项目"]'); ?>
</div>
</div>
<div class="item">
<div class="title">年龄</div>
<div class="control">
<?php echo do_shortcode('[opeform use="radio" required="true" title="Ages" name="ages" option="10~30,31~50,51~70"]'); ?>
</div>
</div>
<div class="item">
<div class="title">分数</div>
<div class="control">
<?php echo do_shortcode('[opeform use="radio" required="true" title="Score" name="score" option="0,10,20,30,40,50,60,70,80,90,100"]'); ?>
</div>
</div>
<div class="item">
<div class="title">留言内容</div>
<div class="control">
<?php echo do_shortcode('[opeform use="textarea" required="true" title="留言内容" name="user_message" length="500" placeholder=""]'); ?>
</div>
</div>
<div class="item">
<div class="title">验证码</div>
<div class="control">
<?php echo do_shortcode('[opeform use="verification" notice="看不清?点击验证码刷新。"]'); ?>
</div>
</div>
<div class="item">
<div class="title"></div>
<div class="control">
<?php echo do_shortcode('[opeform use="submit"]'); ?>
</div>
</div>
</div>